انستغرام هو عبارة عن منصة وسائط اجتماعية شهيرة لمشاركة الصور ومقاطع الفيديو مع مستخدمين آخرين في جميع أنحاء العالم. يساعد تعلم كيفية إضافة موجز انستغرام إلى ووردبريس في بناء التعرف على العلامة التجارية والوصول إلى جمهور أكبر وزيادة التحويلات.
ستوضح لك هذه المقالة كيفية التسجيل للحصول على حساب انستغرام ، وتحديد مكون إضافي لـ انستغرام ، وربط حسابك بـ ووردبريس . علاوة على ذلك ، سنشرح كيفية تخصيص موجز انستغرام ودمجها في موقعك.
كيفية تضمين انستغرام Feed في WordPress
اتبع هذا البرنامج التعليمي خطوة بخطوة لتضمين منشورات انستغرام على موقع ووردبريس الخاص بك:
1. قم بإنشاء حساب انستغرام
يمكنك إنشاء ملف تعريف شخصي أو تجاري على انستغرام عبر الموقع الرسمي أو تطبيق الهاتف المحمول أو Facebook.
اتبع هذه الخطوات للتسجيل من خلال موقع انستغرام الرسمي:
- انتقل إلى موقع انستغرام الرسمي وانقر فوق تسجيل .
- أدخل بياناتك الشخصية ، بما في ذلك رقم هاتفك المحمول أو عنوان بريدك الإلكتروني والاسم الكامل واسم المستخدم وكلمة المرور. بمجرد الانتهاء ، حدد تسجيل .
- أضف معلومات عيد ميلادك بالنقر فوق السهم لأسفل واختيار الشهر والتاريخ والسنة. حدد التالي للمتابعة.
يجب عليك تقديم معلومات عيد ميلادك الصحيحة ، حتى بالنسبة لحساب انستغرام للأعمال. يهدف انستغرام إلى إعطاء تجربة مناسبة للعمر لكل مستخدم.
- سيرسل لك انستغرام رمز تأكيد عبر البريد الإلكتروني أو الهاتف. انسخ رمز المعلومات والصقه في الحقل وانقر فوق " التالي" حتى تقوم بإنشاء حساب انستغرام بنجاح.
تطبيق انستغرام متاح على App Store لأجهزة iOS ومتجر Google Play لهواتف Android. إليك كيفية إنشاء ملف تعريف شخصي أو تجاري على انستغرام على iPhone:
- بعد تنزيل التطبيق ، انقر فوق أيقونة انستغرام لفتحه.
- حدد إنشاء حساب جديد وأدخل رقم هاتفك أو عنوان بريدك الإلكتروني. بمجرد الانتهاء ، انقر فوق التالي .
- أدخل رمز التأكيد المرسل إلى جهة الاتصال الخاصة بك وكلمة المرور الجديدة ومعلومات عيد ميلادك واسمك واسم المستخدم. اضغط على التالي .
- راجع شروط انستغرام وسياسة البيانات. حدد أوافق على الإعلان عن امتثالك لقواعدها.
- قم بتحميل صورة ملف تعريف وانقر فوق التالي . إذا كنت تريد إضافته لاحقًا ، فحدد تخطي .
- لجعل صورة ملفك الشخصي أول مشاركة لك ، قم بتبديل المفتاح واختر تم .
بدلاً من ذلك ، استخدم حساب Facebook الحالي لإنشاء ملف تعريف انستغرام . إليك كيفية مزامنة ملفك الشخصي على Facebook مع Instagram:
- افتح تطبيق انستغرام وحدد تسجيل .
- إذا قمت بتسجيل الدخول إلى حساب Facebook الخاص بك على هاتفك ، فسيظهر ملف التعريف الخاص بك. اختر متابعة باسم [اسمك] .
- سيطالبك التطبيق بتسجيل الدخول إلى حسابك على Facebook. اضغط على تسجيل الدخول .
- اقرأ شروط انستغرام وسياسة الخصوصية وحدد موافق .
2. اختر انستغرام Feed Plugin لـ WordPress
تحتاج إلى تثبيت مكون ووردبريس الإضافي لتضمين موجز انستغرام على موقع الويب الخاص بك. فيما يلي توصيتان:
سحق بالون
يعد Smash Balloon أحد أفضل المكونات الإضافية لـ ووردبريس انستغرام . يتيح لك عرض المنشورات من حسابات انستغرام متعددة على موجز واحد أو موجز منفصل.
يعد تخصيص موجز انستغرام على ووردبريس باستخدام Smash Balloon أمرًا سهلاً. يمكنك تعديل العرض والارتفاع ولون الخلفية وحجم الصورة والأعمدة.
علاوة على ذلك ، يقدم هذا المكون الإضافي لـ انستغرام لـ ووردبريس :
- الصور المصغرة بأي حجم لإبراز مشاركاتك على انستغرام .
- زر تحميل المزيد لإظهار صور انستغرام الأخرى من حسابك.
- يتيح خيار Follow on Instagram للزوار متابعة حسابك بسهولة دون البحث عنه يدويًا على تطبيق الهاتف المحمول.
- تتيح ميزة JavaScript و CSS المخصصة لمطوري الويب تعديل مظهر وأسلوب موجز انستغرام .
- خيار ترتيب صور انستغرام الخاصة بك بترتيب زمني أو عشوائي.
بصرف النظر عن الإصدار المجاني ، يقدم Smash Balloon المكون الإضافي انستغرام Feed Pro . يبدأ من 49 دولارًا سنويًا ويتضمن إمكانات متقدمة ، مثل عرض خلاصات علامة التجزئة وعلامة التصنيف.
معرض الأعلاف الاجتماعية
Social Feed Gallery عبارة عن مكون إضافي سهل الاستخدام لخلاصة انستغرام ووردبريس يوفر إعدادًا بنقرة واحدة لتبسيط عملية التكامل. يتيح لك أيضًا ترتيب خلاصات انستغرام وفقًا لاسم المستخدم وعلامة التصنيف.
فيما يلي ميزات أخرى يقدمها هذا المكون الإضافي انستغرام :
- اعرض خلاصات انستغرام على موقع ووردبريس الخاص بك باستخدام خيارين للتخطيط - معرض أو دائري.
- آلية تخزين مؤقت للنسخ الاحتياطي لضمان توفر الخلاصات الخاصة بك حتى عندما تواجه واجهة برمجة تطبيقات انستغرام مشاكل.
- استخدم معرضًا منبثقًا لعرض مقاطع فيديو وصور انستغرام من خلاصتك لتحسين مظهرها.
- تخزين محتوى انستغرام تلقائيًا لتحسين أداء الخادم وتسريع أوقات تحميل الصفحة.
يحتوي الإصدار المجاني على الميزات الضرورية لتضمين خلاصات انستغرام على موقع ووردبريس الخاص بك. للاستمتاع بمزيد من الإمكانات مثل التحديثات مدى الحياة والدعم لمدة 6 أشهر ، قم بشراء الخطة المميزة التي تبدأ من 49 دولارًا / ترخيص .
3. قم بتوصيل حساب انستغرام بـ WordPress
بمجرد اختيار المكون الإضافي وتنشيطه ، إليك كيفية توصيل حساب انستغرام الخاص بك بـ ووردبريس . في هذا المثال ، نستخدم الإصدار المجاني من المكون الإضافي Smash Balloon:
- افتح خيار انستغرام Feed في لوحة معلومات ووردبريس الخاصة بك وانقر فوق إضافة جديد .
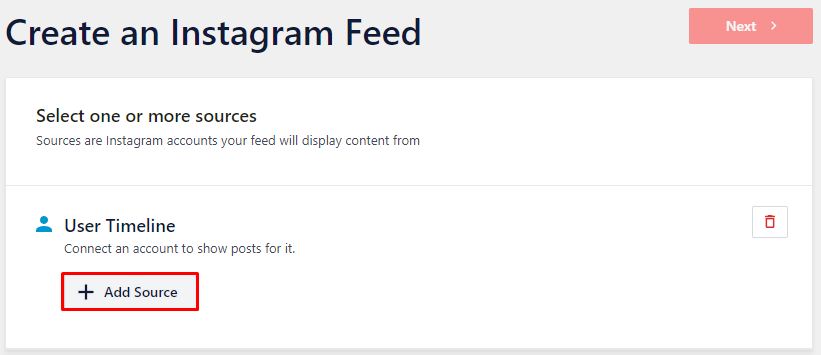
- اختر نوع موجز انستغرام . يوفر الإصدار المجاني فقط المخطط الزمني للمستخدم ، بينما يقدم Pro ثلاثة خيارات متقدمة - الهاشتاج العام والمنشورات ذات العلامات والجدار الاجتماعي . حدد التالي للمتابعة.

- انقر فوق إضافة مصدر لتوصيل انستغرام بموقعك على الويب. هناك ، ستتم إعادة توجيهك إلى موقع Smash Balloon على الويب.
- اختر نوع الحساب - شخصي أو تجاري أو لست متأكدًا . في هذا المثال ، نقوم بربط حساب انستغرام شخصي.
- حدد زر تسجيل الدخول باستخدام انستغرام . باستخدام الإصدار Premium ، يمكنك إضافة الحساب يدويًا حيث سيكون لديك رمز وصول إلى Instagram API.
- أدخل بيانات اعتماد انستغرام الخاصة بك وانقر فوق تسجيل الدخول .
- راجع طلبات الوصول وانقر فوق السماح .
- أخيرًا ، قم بتأكيد المجال الخاص بك عن طريق النقر فوق نعم ، إنه نطاقي .
باستخدام المكون الإضافي Instagram Feed Pro ، يمكنك إضافة عدة موجزات انستغرام إلى موقع ووردبريس الخاص بك. اتبع هذه الخطوات للقيام بذلك:
- انتقل إلى لوحة معلومات Smash Balloon واختر ملف التعريف وتصميم التغذية.
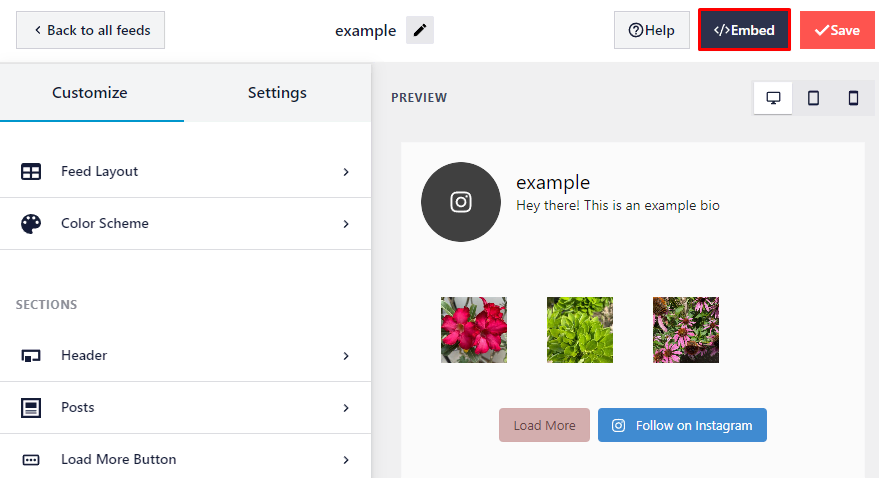
- حدد تضمين وانسخ الرمز القصير.
- الصق كود التضمين في Instagram Feed على محرر ووردبريس .

4. تكوين انستغرام Feed
بعد توصيل ملف تعريف انستغرام الخاص بك بـ ووردبريس ، حان الوقت لإنشاء مخطط موجز انستغرام الخاص بك:
- حدد مقبض انستغرام الخاص بك على لوحة معلومات Smash Balloon واختر التالي .
- انقر فوق الزر "نعم ، لنفعل ذلك" لإنشاء صورة ملف تعريف مخصصة أو سيرة ذاتية.
- قم بتحميل صورة ملف تعريف ، وأدخل سيرتك الذاتية ، واختر إضافة .
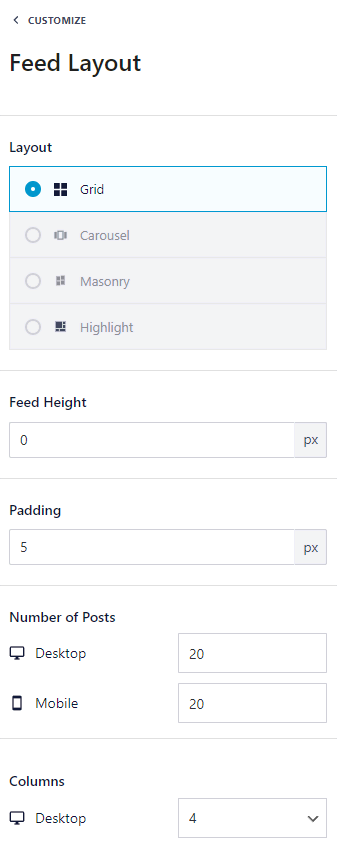
- بمجرد إعادة توجيهك إلى المنشئ ، يمكنك ضبط مظهر الخلاصة. حدد مخطط التغذية لتغيير التصميم والارتفاع والحشو. يمكنك أيضًا تعيين عدد منشورات وأعمدة انستغرام .

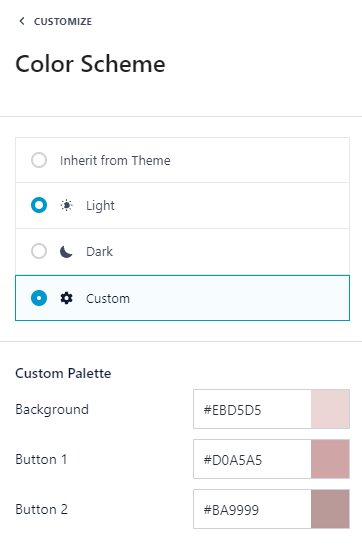
- اختر نظام الألوان لتعديل تظليل الخلفية.
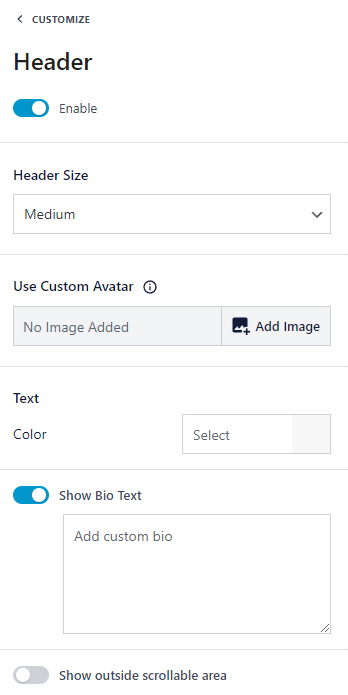
- انقر فوق Header لضبط نمط الرأس.
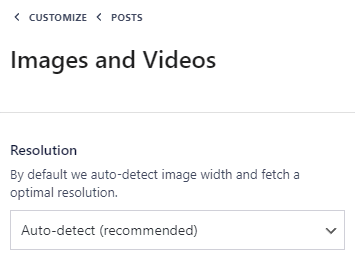
- حدد المنشورات ← الصور ومقاطع الفيديو لتعيين الدقة المثلى لمحتوى انستغرام الخاص بك.
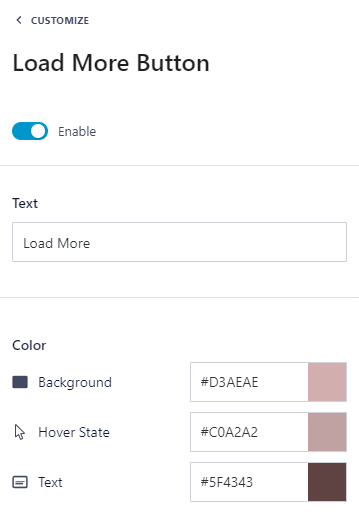
- انقر فوق زر تحميل المزيد لضبط خيار تحميل المزيد.
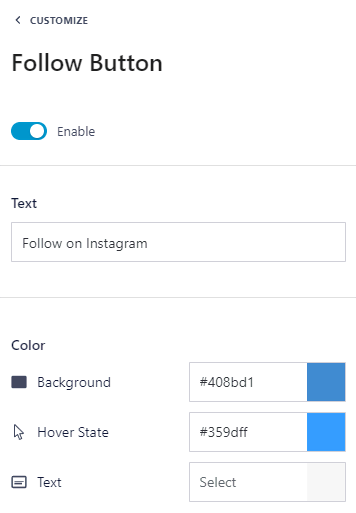
- حدد زر متابعة لتعديل الخيار التالي.
- افتح الإعدادات ← المصادر للتبديل بين مستخدمي انستغرام المختلفين.
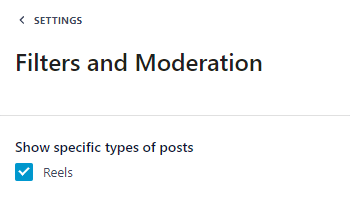
- انتقل إلى الإعدادات → الفلاتر والاعتدال لتطبيق تكوينات معينة على محتوى انستغرام معين.
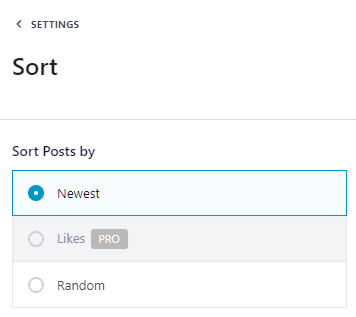
- انقر فوق الإعدادات → فرز لترتيب موجز ويب الخاص بك. على سبيل المثال ، اعرض أحدث منشورات انستغرام أولاً باختيار الأحدث .
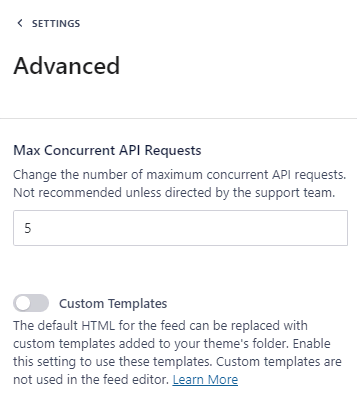
- اختر متقدم لتحرير الحد الأقصى لطلبات واجهة برمجة التطبيقات المتزامنة وتمكين القوالب المخصصة.
- بمجرد الانتهاء من تحرير موجز انستغرام الخاص بك ، انقر فوق حفظ .
5. دمج انستغرام Feed في WordPress
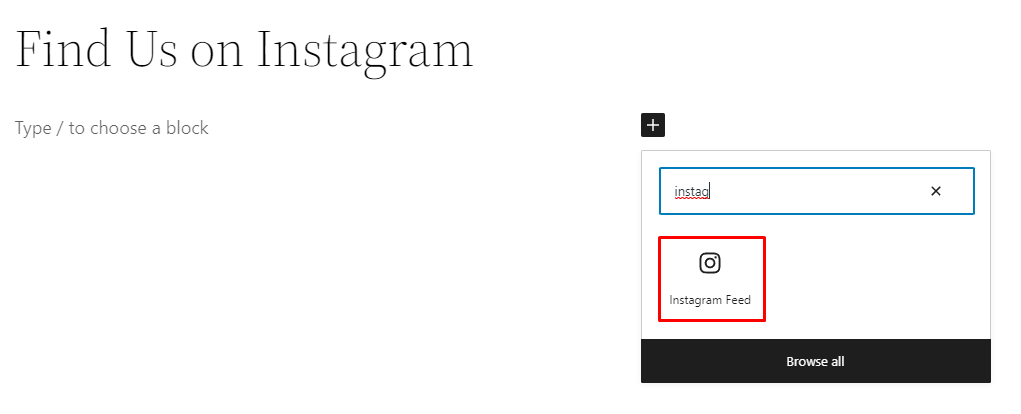
الآن بعد أن صممت المظهر ، حان الوقت لتضمين خلاصات Instagram على موقع الويب الخاص بك. للقيام بذلك ، افتح منشور ووردبريس ← Block Inserter + icon ← Instagram Feed .
بدلاً من ذلك ، انتقل إلى منشئ تغذية Smash Balloon → Embed → أضف إلى صفحة لتضمين موجز انستغرام الخاص بك في صفحة ووردبريس ،
ومع ذلك ، فإن الخطوات المذكورة أعلاه تعمل فقط إذا كان لديك تصميم واحد فقط. إذا كان لديك قوالب متعددة ، فإليك كيفية إضافة موجز انستغرام محدد على موقع ووردبريس الخاص بك:
- افتح منشئ تغذية Smash Balloon وانقر فوق Embed.
- قم بتكرار الرمز القصير في النافذة المنبثقة عن طريق تحديد الزر "نسخ" .
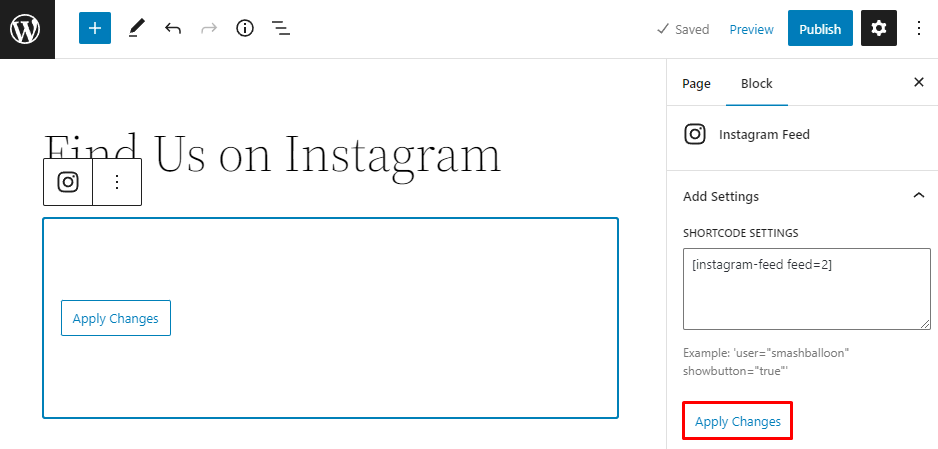
- انتقل إلى لوحة معلومات ووردبريس الخاصة بك ← افتح المنشورات أو الصفحات ← اختر كتلة Instagram Feed ← Block ← الصق الرمز.
بدلاً من ذلك ، قم بتعديل الرمز القصير عن طريق إضافة رقم التصميم في حقل إعدادات الرمز القصير والنقر فوق تطبيق التغييرات . سيؤدي هذا تلقائيًا إلى تضمين القالب المختار. على سبيل المثال ، سنستخدم الخلاصة = ”2 ″ .
- سيعرض الكتلة الآن منشور انستغرام المضمن. انقر فوق نشر لتطبيقه على موقع الويب الخاص بك.
إذا كان المظهر الخاص بك لا يدعم تحرير الموقع بالكامل ، فقم بتضمين موجز انستغرام على موقع ووردبريس الخاص بك باستخدام الأدوات. افتح منشئ تغذية Smash Balloon → Embed → Add to a Widget .
بدلاً من ذلك ، أضف أداة Instagram Feed بالانتقال إلى لوحة معلومات WordPress → Appearance → Widgets → Widgets Inserter + icon → Instagram Feed . اسحب الأداة إلى أي منطقة على موقع ووردبريس الخاص بك ، مثل الشريط الجانبي الرئيسي أو الرأس .
لعرض موجز ووردبريس مختلف ، أدخل الرمز المختصر للقالب عبر إعدادات الرمز القصير ← تطبيق التغييرات ← تحديث . إضافة أيقونات الوسائط الاجتماعية في ووردبريس
خاتمة
يمكن أن يؤدي تضمين موجز انستغرام الخاص بك على موقع ووردبريس الخاص بك إلى جذب العملاء وزيادة التحويلات وبناء الوعي بالعلامة التجارية وزيادة متابعي انستغرام .
لدمج موجز الوسائط الاجتماعية في موقعك ، يجب عليك إنشاء حساب انستغرام ، واختيار مكون ووردبريس لخلاصة انستغرام ، وربط انستغرام الخاص بك ، وتصميم مظهر الخلاصة ، وتضمين موجز انستغرام الخاص بك في ووردبريس .
نأمل أن تساعدك هذه المقالة في تضمين موجز انستغرام على موقع ووردبريس الخاص بك. إذا كان لديك أي أسئلة أو اقتراحات ، فيرجى تركها في قسم التعليقات أدناه.

.png)