كيفية إضافة صور فردية إلى المنشورات والصفحات (وليس المعارض)

1. قم بإعداد الصورة وقم بتسجيل الدخول إلى WordPress
تأكد من معرفة اسم الملف وموقع الصورة المراد إضافتها مسبقًا .
يجب أن تكون صورتك من نوع ملف JPG أو GIF أو PNG. من المحتمل أن يكون أي تنسيق آخر غير مناسب لاستخدام الويب وسيتعين تحويله مسبقًا (عادةً باستخدام برنامج تحرير الصور).
2. إضافة كتلة صورة
أولاً ، قم بتحرير الصفحة أو النشر حيث تكون الصورة الجديدة مطلوبة.
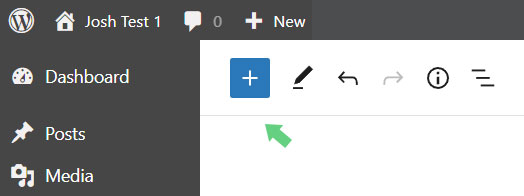
هناك عدة طرق لإضافة قالب صورة إلى منشورك أو صفحتك. إذا لم تكن على دراية بجميع الطرق المختلفة لإضافة كتلة جديدة ، فاقرأ دليل إضافة الكتل على WordPress.org .

لا تقلق إذا لم تظهر كتلة الصورة الجديدة بالضبط في المكان الذي تريده. ستتمكن من تحريك الكتلة الجديدة لأعلى ولأسفل داخل المحتوى بعد الإضافة. اقرأ دليل Moving Blocks على WordPress.org .
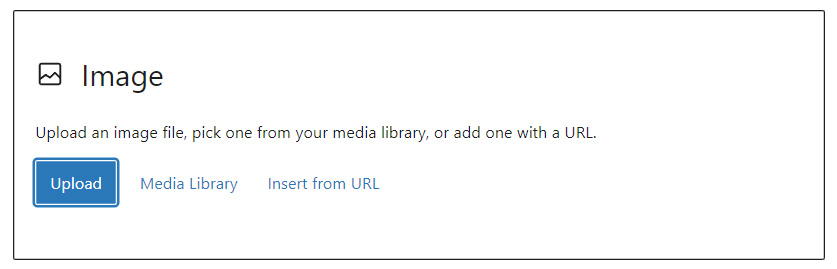
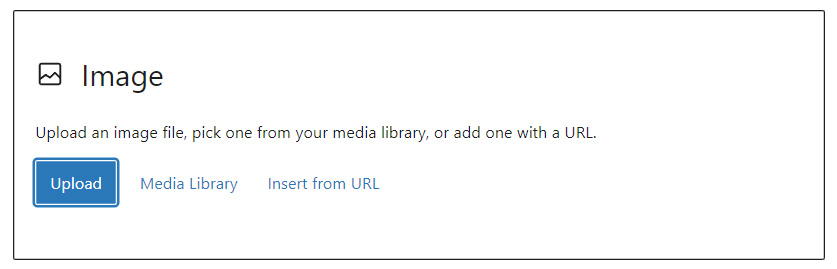
3. قم بتحميل ملف صورة أو اختر واحدًا من مكتبة الوسائط الخاصة بك
حدد تحميل إذا كنت تضيف صورة جديدة أو مكتبة وسائط لتحديد صورة قمت بتحميلها مسبقًا.


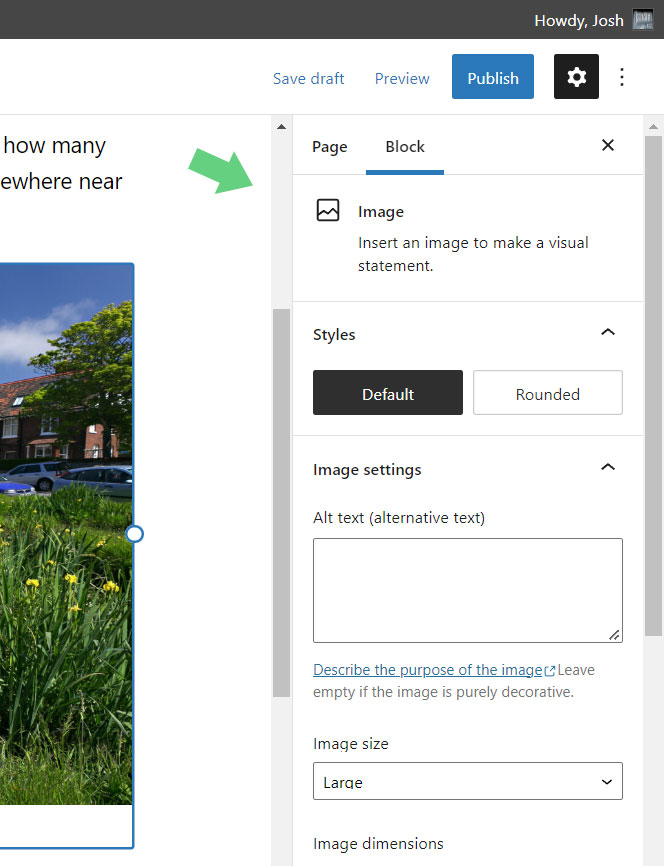
تغيير إعدادات الصورة
مع تحديد كتلة الصورة ، ابحث عن الشريط الجانبي لـ Block Settings ، المعروض على اليمين لمزيد من الخيارات حول كيفية عرض كتلة الصورة. إذا لم تتمكن من رؤية هذا ، فانقر فوق الزر "إعدادات " (يشبه الترس) في الجزء العلوي الأيمن وتأكد من عرض إعدادات الحظر ، بدلاً من إعدادات الصفحة.

هنا يمكنك التأكد من أن صورتك تحتوي على مجموعة النص البديل الصحيح (نص بديل) ، لمساعدة زوار صفحتك الذين يعانون من إعاقات بصرية. يمكنك أيضًا اختيار حجم الصورة المستخدمة (مثل الصورة المصغرة أو المتوسطة أو الكبيرة أو الكاملة) وإضافة حد وخيارات أخرى.
تعيين ارتباط الصورة
إذا كنت ترغب في ربط صورتك بصفحة أخرى في موقع الويب الخاص بك أو صفحة أخرى خارج موقع الويب الخاص بك ، فحدد الصورة واستخدم زر إدراج الرابط الذي يظهر على شريط أدوات الكتلة أعلى الكتلة (يشبه رابط السلسلة).
تذكر تعيين الرابط لفتح في علامة تبويب جديدة إذا كان ذلك مناسبًا. يوصى بهذا للارتباطات إلى صفحات خارج موقع الويب الخاص بك وروابط لمستندات PDF.
المعالجة المسبقة لصورك لإدراجها
(تحضير الصور مسبقًا)
يمكن إعداد الصور (ويمكن القول أنه ينبغي) إعدادها قبل إدخالها باستخدام برنامج مثل Adobe Photoshop Elements أو ما شابه. يمنحك هذا فائدة إضافية تتمثل في القدرة على ضبط الصفات الأخرى مثل السطوع والتباين والألوان. وأحيانًا ، يمكن أن يكون اقتصاص الصورة مفيدًا جدًا.
يجب تنفيذ كل هذه المهام مسبقًا ، قبل إدراج صورتك في موقع الويب الخاص بك الذي يعمل بنظام WordPress (في برنامج تحرير الصور المفضل لديك).
تم تضمين بعض خيارات تحرير الصور الأساسية في WordPress (على سبيل المثال لقص الصور وتدويرها وتقليبها ). انتقل إلى مكتبة الوسائط الخاصة بك ، وحدد الصورة التي ترغب في تحريرها ثم استخدم زر "تحرير الصورة" أسفل الصورة.
مكتبة الوسائط
يمكن عرض جميع الصور التي تم تحميلها على موقع الويب الخاص بك وتحريرها في مكتبة الوسائط . انقر فوق الوسائط في قائمة التنقل اليمنى من لوحة المعلومات لعرضها.
إيمانتي! ضغط صورك إلى حجم معقول
نصيحة : نوصي باستخدام المكونات الإضافية لضغط الصور مثل Imsanity . سيؤدي هذا تلقائيًا إلى تغيير حجم صورتك إلى حجم معقول. هذا مهم بشكل خاص إذا تم إدراج الصور التي جاءت مباشرة من الكاميرا. سيوفر هذا مساحة قرص قيمة على خادم الاستضافة الخاص بك.

.jpg)