كيفية اختبار سرعة موقع ووردبريس في دقائق
لمعرفة ما إذا كان موقع ووردبريس بحاجة إلى تحسين لسرعات أعلى ، يجب على مالكي مواقع الويب اختبار السرعة الحالية. كما هو الحال دائمًا ، من الأفضل اختبار موقع الويب على متصفحات وأجهزة حقيقية. يتضمن ذلك مجموعة كبيرة من أجهزة سطح المكتب والأجهزة المحمولة ذات المستعرضات المقابلة. لاختبار سرعة ووردبريس على سحابة جهاز حقيقي مجانًا ، استخدم BrowserStack.
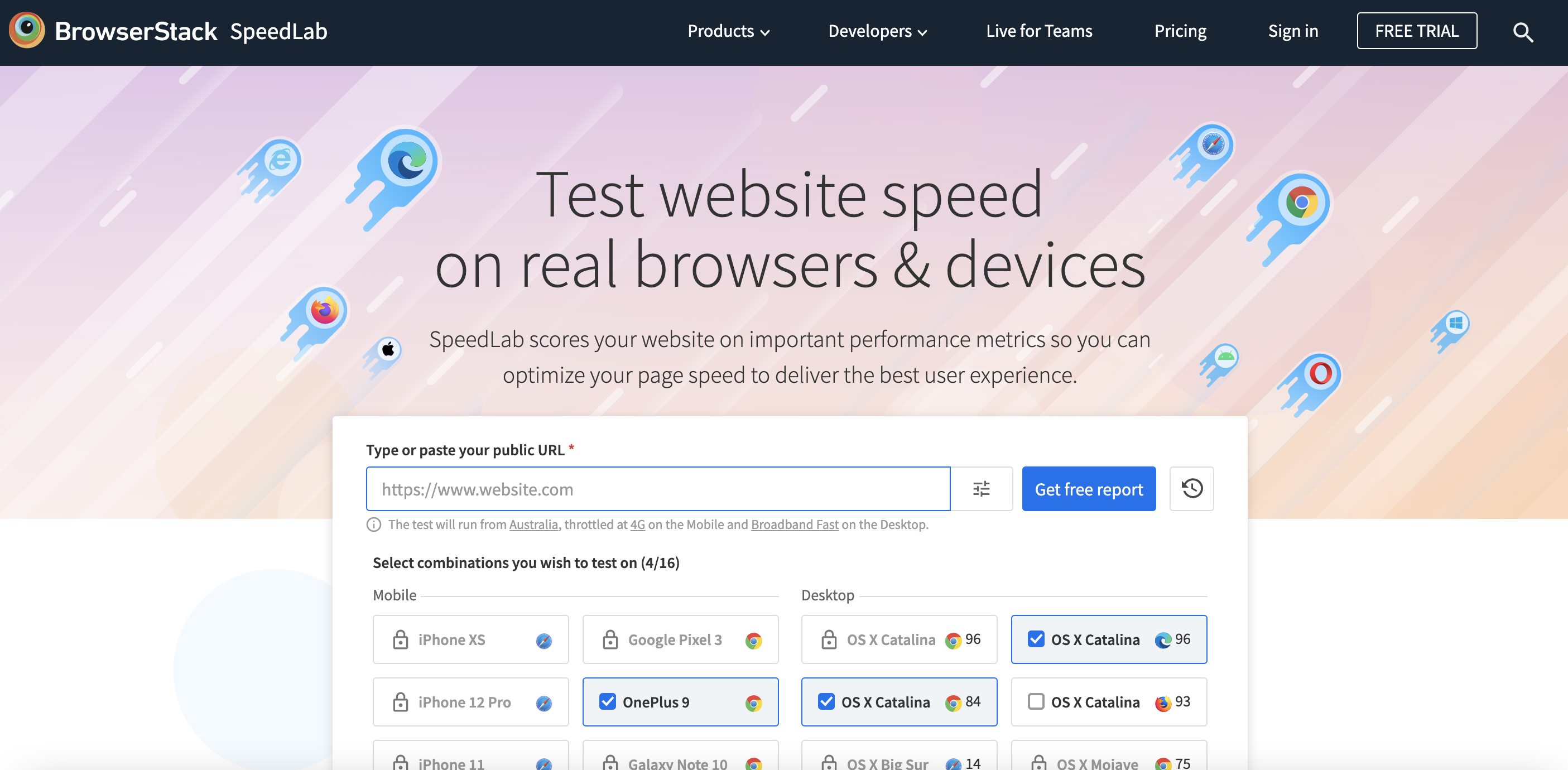
قم بإجراء اختبار سرعة موقع الويب على الأداة المجانية الخاصة بـ BrowserStack ، SpeedLab ، واحصل على تقرير السرعة المجاني . ما عليك سوى زيارة الصفحة ، وإدخال عنوان URL الخاص بالموقع المراد اختباره ، والنقر فوق ابدأ.
ستعمل الأداة على الفور على تشغيل موقع الويب على كل مجموعة من المستعرضات والجهاز وتقدم تقريرًا مفصلاً عن الأسعار عبر كل مجموعة.

بعد إجراء اختبار أداء ووردبريس ، يمكن للمرء تقييم ما إذا كان الموقع يحتاج بالفعل إلى جهود تحسين ، خاصة تلك التي تؤدي إلى تحميل الصفحة بشكل متسارع.
كيفية تسريع موقع WordPress
- استخدم أحجام صور أصغر
قد يبدو هذا واضحًا ، لكنه طريقة فعالة لتسريع موقع ووردبريس على الويب. يمكن للصور ذات أحجام الملفات الكبيرة أن تؤخر بشكل كبير سرعة موقع الويب. من ناحية أخرى ، قد يؤثر تقليل حجم الصورة على جودتها إذا لم يتم بشكل صحيح. هذا الأخير ليس خيارًا لأن المظهر المرئي جزء لا يتجزأ مما يجذب المستخدمين ويجعلهم يتصفحون الموقع.
لحسن الحظ ، تم حل هذه المعضلة بسهولة. إذا كان لدى المرء الوقت ، فيمكنه تحسين الصور يدويًا باستخدام أدوات مثل Photoshop. لكن الحياة تصبح أسهل بكثير إذا استخدم المرء أحد المكونات الإضافية العديدة المتاحة لتحسين الصورة. يعد WP Smush و EWWW Image Optimizer و Optimole أمثلة جيدة على ذلك.
ما عليك سوى استخدام هذه المكونات الإضافية لتقليل أحجام الصور إلى مقياس معقول دون إجبار المستخدمين على النظر إلى المرئيات السيئة.
- لا تقم بتحميل ملفات الصوت / الفيديو مباشرة
في حين أنه من الممكن تحميل الصوت والفيديو إلى موقع ووردبريس مباشرة ، لا يوصى بذلك. تؤدي استضافة الصوت والفيديو مباشرة إلى إنفاق النطاق الترددي ورفد المزيد من الرسوم الزائدة عن طريق خدمة استضافة الويب.
إذا كان موقع الويب يستضيف ملفات وسائط كبيرة ، فإنه يستهلك أحجام النسخ الاحتياطي بشكل كبير ، مما يتسبب في حدوث مشكلات عند الحاجة إلى استعادة المحتوى من النسخة الاحتياطية.
ما عليك سوى استخدام خدمات استضافة الصوت والفيديو مثل SoundCloud أو Youtube والسماح لهم بإنفاق النطاق الترددي المطلوب. ما عليك سوى نسخ عنوان URL للفيديو ولصقه في منشور ، وسيتم تضمينه تلقائيًا.
- راقب المراجعات
في كل مرة يتم فيها مراجعة المحتوى على ووردبريس ، يتم حفظ نسخة جديدة من المحتوى في قاعدة البيانات الخاصة به. لا يتم حذف الدفعة السابقة من المحتوى بحيث يمكن التراجع عنها إذا لزم الأمر. تشغل الزيادة في حجم قاعدة البيانات مساحة أكبر على القرص ، مما يؤدي إلى إبطاء موقع الويب للمستخدمين الذين يعانون من انخفاض مساحة القرص.
لمكافحة ذلك ، قلل عدد مرات حفظ المنشور تلقائيًا. بالإضافة إلى ذلك ، حدد عدد المراجعات لنفس المنشور ليتم حفظها بواسطة ووردبريس . في حين أنه من الممكن تعطيل مراجعة ما بعد المراجعة تمامًا ، إلا أنه لا يوصى بذلك.
- الانخراط في تحسين الصفحة الرئيسية لـ WP
من السهل التأكد من أن الصفحة الرئيسية يتم تحميلها بسرعة. نظرًا لأن الصفحة الرئيسية هي أول ما يراه المستخدم ، فيجب أن تكون مثالية من جميع الجوانب الممكنة. السرعة هي أولوية لا يمكن تعويضها هنا لأنه لن يتحمل أي مستخدم الصفحة الرئيسية التي يتم تحميلها ببطء .
من أجل تسريع الصفحة الرئيسية ، يمكن للمرء القيام بما يلي:
- قلل عدد المشاركات على الصفحة
- اعرض الأقسام أو المقتطفات بدلاً من الطول الكامل لكل منشور
- لا تزدحم الصفحة بالأدوات. بعيدًا عن جميع المكونات الإضافية والأدوات غير النشطة
- ركز على تقديم تصميم مباشر ومنظم لا يقدم سوى العناصر الأكثر أهمية.
- قلل من استخدام البرامج النصية الخارجية
عندما تتساءل عن كيفية تحسين موقع ووردبريس ، قم بتقييم جميع البرامج النصية الخارجية. إذا كان موقع الويب يستخدم جزءًا كبيرًا من البرامج النصية الخارجية ، فسوف يتباطأ بشكل طبيعي بسبب جميع التعليمات البرمجية الإضافية التي يجب تشغيلها. لمنع هذا ، من الأفضل تقليل استخدام البرامج النصية الخارجية قدر الإمكان. ما عليك سوى قصر هذه البرامج النصية على الأساسيات المطلقة ، مثل أدوات التتبع والتعليق ، على سبيل المثال.
- تخلص من trackbacks و pingbacks
Trackbacks و pingbacks هي ميزات ووردبريس مصممة لتنبيه مالك موقع الويب عندما يتلقى الموقع رابطًا. قد يكون هذا مفيدًا ، ولكن يمكن أيضًا أن يضع ضغطًا غير ضروري على الخوادم. عندما يحاول شخص ما الارتباط بموقع ما ، فإنه ينشئ طلبات ذهابًا وإيابًا من ووردبريس .
تجنب هذا ببساطة عن طريق تعطيل هاتين الميزتين. ما عليك سوى الانتقال إلى WP-Admin → Settings → Discussion. قم بإلغاء تحديد "السماح بإشعارات الارتباط من المدونات الأخرى (عمليات pingbacks و trackbacks)".
إذا كانت هذه وظيفة مرغوبة ، فاستبدل trackbacks و pingbacks بأدوات مشرفي المواقع من Google أو أدوات الطرف الثالث مثل SEMRush و aHrefs وما إلى ذلك للتحقق من الروابط إلى الموقع.
سيؤدي ذلك إلى تخفيف الضغط وتسريع الموقع.
- ابق على اطلاع على التحديثات
حافظ على تحديث ووردبريس بدقة على فترات منتظمة. بغض النظر عن الميزة - المكون الإضافي ، والموضوع ، وما إلى ذلك - يجب أن تظل محدثًا من أجل توفير أفضل وظيفة ممكنة فقط عندما تكون محدثة. إذا كان التصحيح الجديد جاهزًا للاستيلاء عليه ، ففكر في تشغيل التحديثات على موقع التدريج في ووردبريس قبل بدء البث المباشر معه.
افعل ذلك ، ولن تضطر إلى البحث عن "موقع الويب الخاص بي على ووردبريس بطيء جدًا" كما هو الحال في كثير من الأحيان.
- قم بتنشيط ضغط GZIP
طريقة سهلة لتوفير مساحة القرص هي ضغط الملفات على الجهاز المحلي المستخدم للوصول إلى موقع الويب. يمكن تكرار نفس الوظيفة للإنترنت باستخدام ضغط GZIP . هذا يقلل بشكل كبير من استخدام النطاق الترددي وكذلك الوقت المستغرق للوصول إلى موقع الويب.
عن طريق ضغط الملفات ، يضمن GZIP أن المتصفح سيفك ضغط الموقع أولاً عندما يحاول شخص ما الوصول إلى موقع. يؤدي هذا إلى تقليل استخدام النطاق الترددي وبالتالي زيادة سرعة وقت تحميل الصفحة.
- تطبيق مكون إضافي قوي للتخزين المؤقت
يعمل المكون الإضافي الجيد للتخزين المؤقت على تحسين وقت تحميل الصفحة. نظرًا لأن صفحات ووردبريس ديناميكية ، فقد تم إنشاؤها من نقطة الصفر في كل مرة يحاول فيها شخص ما الوصول إليها. للقيام بذلك ، يجب على ووردبريس العثور على المعلومات ذات الصلة ، ودمجها ، ثم جعلها قابلة للعرض للمستخدم.
تستهلك هذه العملية الذاكرة وموارد النظام الأخرى ، مما يؤدي إلى إبطاء سرعة تحميل الصفحة. هذا ينطبق بشكل خاص عندما يحاول العديد من الأفراد الوصول إلى نفس الصفحة.
تعامل مع هذا باستخدام مكون إضافي للتخزين المؤقت لمواقع ووردبريس . يُنشئ المكون الإضافي نسخة من صفحة الويب بعد أن يتم تحميلها لأول مرة ، ثم يعرض تلك النسخة المخبأة في كل مرة يتم فيها الوصول إلى الصفحة لاحقًا.
W3 Total Cache هو مثال ممتاز لمكوِّن إضافي للتخزين المؤقت لأنه يوفر جميع الوظائف الضرورية وسهل التثبيت والاستخدام.
- ضع في اعتبارك التحميل البطيء
يكون التحميل البطيء مفيدًا عندما يتطلب موقع الويب إضافة العديد من الصور ومقاطع الفيديو ومعارض الصور وعناصر أخرى إلى المحتوى النصي. تقوم هذه الميزة بتنزيل العناصر التي ستكون مرئية على الفور على شاشة المستخدم الحالية فقط. يتم استبدال جميع الصور ومقاطع الفيديو الأخرى بعناصر نائبة.
تصبح هذه العناصر النائبة مرئية عندما يقوم المستخدم بالتمرير لأسفل الصفحة. بشكل أساسي ، يتم تنزيل وعرض الصور ومقاطع الفيديو الموجودة في منطقة عرض المتصفح فقط. ينطبق التحميل الكسول على الصور ومقاطع الفيديو وتعليقات ووردبريس و Gravatars.
قم بإجراء اختبارات سرعة منتظمة وطبق خطوات التحسين المفصلة أعلاه بانتظام للحفاظ على عمل موقع WordPress بسرعة عالية.

