يعد ووردبريس أحد أقوى أدوات إنشاء مواقع الويب وأكثرها استخدامًا. يستخدمه أكثر من 64 مليون موقع ويب ويستمر في النمو كل عام. إذا كنت تبحث عن إنشاء موقع ويب جديد ، فإن ووردبريس هو بلا شك أحد أفضل الأدوات للاستخدام.
لسوء الحظ ، قد تكون معرفة من أين تبدأ بتدريب ووردبريس الخاص بك أمرًا مربكًا. ماذا يجب ان تتعلم؟ من أين يجب أن تبدأ؟ كم من الوقت سوف يستغرق؟ هذه الأسئلة وغيرها يمكن أن تجعل العملية برمتها مربكة وصعبة البدء.
لا تقلق!
في هذا المنشور ، سنغطي كل ما تحتاج لمعرفته حول تعلم ووردبريس . سنغطي أيضًا أفضل الموارد المجانية للبدء.
دعنا نتعرف على ووردبريس !
أسئلة شائعة حول تعلم ووردبريس
إذا كنت جديدًا في ووردبريس ، فمن المحتمل أن يكون لديك الكثير من الأسئلة. دعونا نغطي بعضًا من أكثر الأسئلة شيوعًا!
لماذا يجب أن تتعلم ووردبريس ؟

قبل أن نذهب إلى أبعد من ذلك ، قد تتساءل لماذا تحتاج إلى عناء تعلم ووردبريس في المقام الأول. ما الذي يجعلها أفضل من الخيارات الأخرى مثل Wix أو Shopify؟
هناك مئات الأسباب التي تجعلك تتعلم ووردبريس ، ولكن في هذا القسم الموجز ، سنغطي فقط قسمين كبيرين:
- لأنه مجاني ومفتوح المصدر. بينما ستحتاج إلى شراء اسم مجال واستضافة ويب ، فإن ووردبريس نفسه مجاني تمامًا. نظرًا لأنه مفتوح المصدر ، فهذا يعني أيضًا أنه يمكن تصدير بياناتك في أي وقت. بشكل عام ، يعد ووردبريس أرخص بكثير وأكثر سهولة في الاستخدام من المنافسين ، الذين يميلون إلى تقييدك في نظامهم البيئي ويجعل من الصعب تصدير بيانات موقع الويب الخاص بك.
- لأنه مرن ويمكن تعديله لإصلاح أي مشروع تقريبًا. مع أكثر من 50000 سمة و 10000 مكون إضافي ومجتمع عالمي من الملايين ، يمكن تخصيص ووردبريس لإنشاء مدونات ومجلات ومنتديات ومتاجر التجارة الإلكترونية وأي شيء آخر يمكنك التفكير فيه.
باختصار ، بغض النظر عن ميزانيتك أو أهدافك ، يمكن لـ ووردبريس القيام بالمهمة!
كم من الوقت سيستغرق تعلم ووردبريس ؟
لذلك ، أثبتنا أن ووردبريس يستحق التعلم. لكن كم من الوقت سيستغرق التعلم؟ هل هو شيء تحتاج إلى قضاء شهور أو حتى سنوات فيه لإنشاء موقع ويب أساسي؟
الجواب المختصر هو ، بالتأكيد لا. يمكنك أن تتعلم تقريبًا كل ما تحتاج لمعرفته حول ووردبريس في غضون أسبوع أو أقل.
ولكن ماذا لو كنت تريد إتقان ووردبريس ؟ حسنًا ، إذن نحن بحاجة إلى إجابة أطول.
هل سمعت من قبل القول المأثور ، "كم طول الخيط؟" الجواب بالطبع هو أن ذلك يعتمد . إتقان ووردبريس هو نفسه.
- لمجرد تعلم أساسيات ووردبريس ، يستغرق الأمر أسبوعًا أو أقل. ووردبريس سهل الاستخدام للغاية ويمكن فهمه من قبل أي شخص لديه مهارات الكمبيوتر الأساسية.
- إذا كنت ترغب في إجراء تغييرات طفيفة معينة على موقعك ، فإن تعلم أساسيات HTML و CSS سيستغرق أسبوعًا على الأكثر. هذه لغات ترميز بسيطة للغاية وتتطلب منك في الغالب البحث عن عناصر محددة (مثل محاذاة النص: يسار ؛) عبر الإنترنت.
- لتصبح "مستخدمًا قويًا" ، قد يستغرق الأمر شهرًا أو شهرين. هذا يعني أنك ستعرف جميع الاختصارات ، ومواقع الإعدادات المختلفة ، وأفضل المكونات الإضافية لاستخدامها ، وكيفية تعديل قالبك باستخدام أداة التخصيص ، وما إلى ذلك.
- إذا كنت ترغب في إنشاء المكونات الإضافية والسمات الخاصة بك ولا تعرف الكثير عن البرمجة ، فمن المحتمل أن تستغرق العملية من 3 إلى 6 أشهر. ستحتاج عادةً إلى معرفة JavaScript أو PHP لإنشاء سمة أو مكون إضافي. إذا لم يكن لديك أي معرفة بالبرمجة ، فسيستغرق هذا بطبيعة الحال المزيد من الوقت.
بالنسبة لغالبية الأشخاص الذين يتطلعون إلى إنشاء موقع ويب ، يمكن تعلم ووردبريس في غضون أسبوع أو أقل.
هل تعلم ووردبريس مجاني؟
التعلم عن WordPress لا يحتاج إلى أن يكلفك عشرة سنتات. هناك المئات من برامج ووردبريس التعليمية ومواقع الويب ومقاطع الفيديو والموارد الأخرى التي تغطي كل ما تحتاج إلى معرفته. لذا ، إذا كنت تستخدم ميزانية محدودة ، فلا داعي للقلق لأنك لن تحتاج إلى إنفاق أي أموال.
إذا كنت لا تمانع في دفع مبلغ صغير من المال ، فهناك بعض الموارد المدفوعة التي قد تكون مفيدة.
وتشمل خدمات الاشتراك الشهرية مثل Team Treehouse أو Lynda / LinkedIn Learning وتميل إلى أن تتراوح ما بين 10 إلى 20 دولارًا أمريكيًا في الشهر.
ولكن مرة أخرى ، فهي ليست مطلوبة بأي حال من الأحوال لتعلم كيفية استخدام ووردبريس . إنها ببساطة توفر بعض النظرات المركزة أو التفصيلية في مواضيع مختلفة.
هل تحتاج إلى أن تكون مبرمجًا لاستخدام ووردبريس ؟

الإجابة المختصرة هي ، لا ، لست بحاجة إلى أن تكون مبرمجًا لاستخدام ووردبريس .
الإجابة الطويلة هي أن الكثير من الناس يقلقون من أن المبرمجين أو الأشخاص "التقنيين" هم فقط من يمكنهم استخدام ووردبريس . هذا غير صحيح.
تم تصميم ووردبريس بالفعل ليتم استخدامه من قبل أي شخص ، بغض النظر عن مستوى خبرته الفنية. يتم استخدامه كل يوم من قبل ملايين الأشخاص الذين لا يعرفون كيفية البرمجة. يشمل ذلك المدونين والصحفيين والمصورين وصانعي الأفلام وآلاف المحترفين الآخرين الذين لا يعرفون شيئًا عن البرمجة.
لا شك أن امتلاك بعض المعرفة التقنية مفيد ، خاصة إذا كنت ترغب في إنشاء القالب أو المكون الإضافي الخاص بك. ومع ذلك ، هذا اختياري تمامًا والغالبية العظمى من مستخدمي ووردبريس يستخدمون فقط الموارد المعدة بالفعل.
تتضمن معظم التعديلات الطفيفة نسخ الشفرة ولصقها فقط ومع توفر أكثر من 50000 ملحق و 10000 سمة ، يمكنك بالتأكيد العثور على شيء يناسبك.
هل عفا عليها الزمن ووردبريس في عام 2023؟ هل ما زال يستحق التعلم؟
كسؤال أخير ، قد تتساءل عما إذا كان ووردبريس لا يزال يستحق التعلم في عام 2023. هناك العديد من المقالات على الإنترنت التي تقول إنها قديمة ، وأنه يجب عليك استخدام أداة إنشاء مواقع ويب أحدث مثل Wix ، أو غيرها من المقالات المشابهة.
هل هم على حق؟ بالطبع لا!
ووردبريس يستحق التعلم بكل تأكيد في عام 2023. في الواقع ، أصبح ووردبريس أكثر شهرة من أي وقت مضى!
اعتبارًا من يناير 2023 ، يعمل ووردبريس على تشغيل ما يقرب من 40 ٪ من جميع مواقع الويب على الإنترنت. كما ارتفع بنسبة 5٪ منذ هذا الوقت من العام الماضي.
هذا يعني أن ووردبريس لديه مستقبل مشرق بالفعل. سيكون ووردبريس بلا شك أحد أفضل الخيارات لإنشاء موقع على شبكة الإنترنت لسنوات عديدة قادمة.
أشياء يجب مراعاتها عند تقييم مصدر تعليمي
الآن بعد أن غطينا كل ما تريد معرفته عن ووردبريس ، دعنا نتحدث عن تقييم موارد التعلم المحتملة. ما الذي يجعل مصدرا تعليميا جيدا؟ ما الذي يجعل المرء سيئا؟ هيا نكتشف!
هل المعلومات حديثة؟
أولاً وقبل كل شيء ، يجب أن تبحث عن مدى حداثة مصدر التعلم. تتغير التكنولوجيا بسرعة وقد يكون البرنامج التعليمي منذ 9 أو 12 شهرًا قديمًا. هذا صحيح بشكل خاص مع WordPress ، حيث تتم إضافة ميزات جديدة طوال الوقت.
مع تساوي جميع الأشياء الأخرى ، كلما كان البرنامج التعليمي حديثًا ، كان ذلك أفضل. اهدف إلى العثور على المواد التي تم إنشاؤها في الأشهر الثلاثة إلى الستة الماضية. هذا يجعل من المحتمل جدًا أنها محدثة ولديها معلومات دقيقة.
تكلفة مجانية أو منخفضة

الإنترنت مليء بمصادر تعليمية مجانية أو منخفضة التكلفة. ووردبريس نفسه مفتوح المصدر ولديه مكتبة ضخمة من موارد التعلم المجانية ، لذلك يجب أن تكون دائمًا حذرًا من أي شخص يبيع منتجات تعليمية حول ووردبريس بمئات الدولارات.
ينطبق على الوضع الخاص بك أو الأهداف
في حين أن هناك الكثير من الموارد الممتازة المتاحة عبر الإنترنت ، إلا أنها ليست كلها تستحق وقتك بالضرورة. لماذا هذا؟
حسنًا ، لأنها قد لا تكون بالضرورة مفيدة لاحتياجاتك الخاصة. إذا كنت تتطلع بشكل أساسي إلى إنشاء مدونة ، فمن المحتمل ألا تكون قراءة دروس ووردبريس التعليمية المجانية حول التجارة الإلكترونية مفيدة للغاية.
على العكس من ذلك ، إذا كنت تقوم بإنشاء موقع ويب للتجارة الإلكترونية باستخدام WooCommerce ، فربما لا يكون من المنطقي أن تقرأ عن إنشاء مكون ووردبريس الإضافي الخاص بك.
في حين أن هذا هو الفطرة السليمة في الغالب ، هناك العديد من دروس ووردبريس العامة التي تغطي كل شيء ما عدا حوض المطبخ. اعتمادًا على موقفك ، قد تكون هذه مبالغة.
قبل اختيار مورد لاستخدامه في تدريب ووردبريس الخاص بك ، تحقق جيدًا من أنه يغطي بالضبط ما تحتاج إلى تعلمه وليس مجموعة من الأشياء غير ذات الصلة.
مستوى مبتدئ
في بعض الأحيان ، قد يكون من الصعب بعض الشيء فهم التوثيق الرسمي ، لأنه يستهدف الجمهور التقني. إذا كنت جديدًا على ووردبريس أو في مجال تطوير الويب بشكل عام ، فإن هذه الموارد يمكن أن تجعلك تشعر بالإحباط حقًا.
لكن لا تقلق: هذا شعور طبيعي. على الجميع أن نبدأ من مكان ما!
إذا بدأت في استخدام برنامج تعليمي ووجدت صعوبة في فهمه ، فقد يكون الأمر ببساطة هو أنه يستهدف جمهورًا أكثر تقدمًا. لا عيب في الاعتراف بهذا!
مع توفر العديد من دروس ووردبريس المجانية على مستوى المبتدئين ، لا تقلق بشأن إسقاط أحدها إذا لم تفهمه. يكاد يكون من المؤكد أن هناك خيارًا آخر يسهل فهمه ويستهدف المبتدئين تمامًا.
سهولة الاتصال للحصول على المساعدة والدعم

اتباع البرنامج التعليمي هو مجرد البداية. ماذا يحدث إذا كان لديك سؤال أو واجهت خطأ؟ لا شك أنك تريد أن يكون لديك شخص ما لمساعدتك ، ويفضل أن يكون منشئ برنامج ووردبريس التعليمي المجاني.
توفر بعض الموارد التعليمية ، مثل الدورات التدريبية عبر الإنترنت ، وصولاً سهلاً إلى منشئ المحتوى. يمكنك طرح الأسئلة عليهم وحتى جعلهم يراجعون عملك.
البعض الآخر ، مثل الكتب ، "واحد وانتهى". بمجرد شراء الكتاب ، من غير المحتمل أن تحصل على أي نصيحة أو مساعدة أخرى من المؤلف.
هل هذا يهمك؟ هذا يعتمد. إذا كنت جديدًا تمامًا على ووردبريس وتريد بعض الملاحظات الإرشادية ، فقد يكون مورد التعلم الذي يقدم المساعدة يستحق ذلك.
بخلاف ذلك ، يمكن البحث في Google و / أو حل معظم المشكلات عن طريق السؤال في منتدى مثل Reddit.com/WordPress أو StackOverflow .
ملفات قابلة للتنزيل أو مواد أخرى
في حين أنه ليس ضروريًا تمامًا ، يمكن أن تكون البرامج التعليمية التي تحتوي على ملفات قابلة للتنزيل أو مواد أخرى مفيدة بالتأكيد. يتضمن ذلك الصور وملفات الوسائط الأخرى والمكونات الإضافية والسمات وأي شيء آخر تقريبًا يمكنك تنزيله وتثبيته على موقع الويب الخاص بك.
يمكن أن يساعدك التنزيل مثل هذا في الحصول على موقع الويب الخاص بك وتشغيله في وقت أقل.
الفيديو مقابل التنسيق المكتوب
أخيرًا ، ضع في اعتبارك تنسيق مورد تعلم ووردبريس . هل هو فيديو تعليمي؟ مقال مكتوب؟ ربما بودكاست؟ كما ترى في الفيديو أعلاه ، فإن بعض الموضوعات (مثل النسخ الاحتياطي لموقع الويب الخاص بك) يسهل فهمها في تنسيق الفيديو.
ما هو الشكل الأفضل؟ في نهاية المطاف، والخيار لك. يجب عليك اختيار مورد يتوافق مع أسلوب التعلم الخاص بك.
بعض الناس يفضلون الفيديو المباشر ، بينما يرى البعض الآخر أنه مضيعة للوقت ويفضلون قراءة مقال. لا يزال البعض الآخر مثل تفسيرات المحادثة أو المناقشات التي تغطي موضوعًا معينًا.
أين تتعلم ووردبريس مجانًا؟
حان الوقت للتعرف على ووردبريس ! دعنا نغطي بعضًا من أفضل الموارد المطلقة لتعلم ووردبريس مجانًا.
1. مخطوطة ووردبريس

يعد موقع ووردبريس الرسمي أحد أفضل الأماكن للبدء. إنه مليء بالعديد من الأدلة المجانية والموارد الأخرى.
يعد WordPress Codex قاعدة بيانات عبر الإنترنت لمصادر مختلفة حول تعلم ووردبريس . يحتوي على روابط لأدلة متعددة ، بما في ذلك دروس WordPress والأسئلة الشائعة والعديد من الإرشادات التفصيلية الأخرى. معظم الموارد عبارة عن مقالات نصية ، إلا أن WordPress.tv عبارة عن مكتبة دروس تعتمد على الفيديو.
يقدم ووردبريس أيضًا ورش عمل ، وهي أحداث مباشرة حول مواضيع معينة. يمكنك مشاهدة معظمهم بعد وقوع الحدث من خلال مشاهدة مقطع فيديو.
2. أكاديمية SkillJet

تعد SkillJet Academy ، بالشراكة مع Astra ، مكتبة من الدورات التدريبية التي تعلمك أشياء حول الأعمال والمبيعات والبرمجة وتحسين محركات البحث و ووردبريس والمهارات التقنية الأخرى. لديها دورات مجانية ومدفوعة على حد سواء المتاحة.
يتم تدريس جميع الدورات من قبل خبراء الصناعة والسلطات الرائدة في الموضوعات الخاصة بكل منها.
تغطي دورتان من الدورات المجانية أساسيات ووردبريس وتستهدف المبتدئين: دليل WooCommerce للمبتدئين ودليل ووردبريس للمبتدئين.
ستتعلم في كل منها كيفية إعداد ووردبريس ، وكيفية إنشاء موقع للتجارة الإلكترونية ، والمزيد من الأشياء اليومية حول استخدام ووردبريس .
3. مدونة أسترا وقناة يوتيوب

تمتلئ مدونة Astra الخاصة بنا بالعديد من الأدلة المجانية لـ ووردبريس . كل يوم ، ننشر دليلًا جديدًا حول مجموعة متنوعة من الموضوعات المختلفة ، بما في ذلك أفضل المكونات الإضافية والسمات الخاصة بـ ووردبريس ، وكيفية التنفيذ ، والأدلة التفصيلية ، وغيرها من الموارد المفيدة. بعض الوظائف المفيدة للمبتدئين هي:
- كيفية إنشاء موقع ووردبريس في أقل من 60 دقيقة
- ما هي تكلفة إنشاء موقع على شبكة الإنترنت في عام 2023؟
- الدليل الكامل لاستخدام cPanel في عام 2023
لدينا أيضًا قناة على YouTube ، مليئة بأدلة فيديو مفيدة حول كل ما يتعلق بـ ووردبريس .
4. اتبع الدليل الخاص بنوع موقع الويب الذي تنشئه
تتمثل إحدى طرق التعرف بسهولة على استخدام ووردبريس في دراسة نوع الموقع الذي تريد إنشاءه في النهاية. على سبيل المثال…
- إذا كنت تبدأ موقعًا للتجارة الإلكترونية ، فابحث عن أدلة حول بدء متجرك عبر الإنترنت ، واستخدام المكونات الإضافية للتجارة الإلكترونية ، والمواضيع المشابهة.
- إذا كنت تبدأ مدونة ، فابحث عن أدلة حول إنشاء مدونة .
- إذا كنت تقوم بإنشاء برنامج عضوية ، فاقرأ عن المكونات الإضافية المختلفة للعضوية .
اتباع دليل كهذا سيوفر لك بلا شك الكثير من الوقت ويتجنب إهدار الموارد القيمة في تعلم أشياء لا تحتاج إلى معرفتها.
5. Google It: البحث عن البرامج التعليمية المجانية عبر الإنترنت

كملاحظة جانبية ، إحدى المهارات التي تم التقليل من شأنها هي القدرة على جوجل . إذا كنت تريد أن تتعلم شيئًا معينًا ، فجرّب البحث عنه في جوجل . من المحتمل أن يكون شخص آخر قد طرح سؤالك بالفعل وتلقى إجابات مفيدة عليه.
نصيحة واحدة مفيدة تكون مفيدة عند البحث على جوجل. ضع المصطلحات الخاصة بك بالضبط بين علامات الاقتباس ، "مثل هذا". سيضمن هذا أن جميع نتائج البحث تتضمن المصطلح الذي تبحث عنه. إذا لم تقم بتضمين الكلمات ، فقد تكون بعض النتائج غير ذات صلة.
6. مصادر أخرى على الإنترنت
أخيرًا ، هناك الكثير من الموارد الأخرى المتاحة عبر الإنترنت. بعضها مجاني والبعض الآخر مدفوع ، لكن جميع الخدمات المدفوعة تقريبًا بها خطط مجانية و / أو فترات تجريبية مجانية.
ليندا / لينكد إن التعلم

LinkedIn Learning ، المعروفة سابقًا باسم Lynda ، هي مكتبة تعليمية عبر الإنترنت مخصصة لتقنيات مختلفة. كما تم الحصول عليها من قبل LinkedIn ، لديها أيضًا عدد من الدورات التدريبية في مجال الأعمال والشبكات.
ومع ذلك ، سترغب على الأرجح في استخدام دورات WordPress الخاصة بهم. هناك العديد من الدورات التدريبية المختلفة المتاحة ، بما في ذلك WordPress for Education وإنشاء موقع ويب للأعمال الصغيرة باستخدام WordPress .
تتيح لك هذه الخدمة الدفع شهريًا أو سنويًا. تبلغ التكلفة الشهرية 29.99 دولارًا أمريكيًا ، بينما تبلغ الحزمة السنوية 240 دولارًا أمريكيًا أو 19.99 دولارًا أمريكيًا في الشهر. يأتي LinkedIn Learning أيضًا مع نسخة تجريبية مجانية مدتها شهر واحد ، وهي سخية جدًا وقد تكون طويلة بما يكفي لإكمال أي دورات تريد القيام بها.
يعد LinkedIn Learning خيارًا جيدًا إذا كنت تتوقع الرغبة في معرفة المزيد عن نهاية أعمال ووردبريس وإنشاء مواقع ويب موجهة للأعمال.
SiteGround

يعد SiteGround أحد أكثر مضيفي ووردبريس المُدارين شيوعًا ، لذلك من الطبيعي أن يقدموا بعض البرامج التعليمية على ووردبريس أيضًا. تغطي أدلةهم كل شيء ، بما في ذلك النسخ الاحتياطي لموقعك وتثبيت المكونات الإضافية وتحسين الأداء والإجراءات المفيدة الأخرى ..
نظرًا لأن SiteGround هو أيضًا مضيف ويب ، فمن السهل الاتصال بهم للحصول على الدعم في أي مشكلة. وهذا يعطي موادهم التعليمية ميزة على البرامج التعليمية الأخرى فقط.
مجلة التحطيم

مجلة Smashing هي واحدة من المجلات الأكثر شعبية على الإنترنت حول تصميم الويب. لديهم حرفيًا الآلاف من المقالات والأدلة المختلفة لأشياء مثل HTML و CSS و JavaScript و ووردبريس .
إذا كنت تبحث عن "ووردبريس " على موقعهم ، فسترى الكثير من الإرشادات لقضايا أو مواضيع معينة.
Udemy

Udemy عبارة عن منصة كبيرة للدورات التدريبية عبر الإنترنت. لديهم العديد من الدورات التي تركز بشكل خاص على التدريس حول ووردبريس .
بينما تحتاج إلى الدفع مقابل معظم الدورات التدريبية ، عادة ما تكون هناك خصومات تخفض السعر إلى 5 دولارات أو 10 دولارات فقط. فقط كن على اطلاع على أي صفقات متكررة.
WP101

يحتوي WP101 على العديد من الدورات التدريبية المختلفة حول مكونات وأدوات ووردبريس المختلفة ، بما في ذلك WooCommerce و Beaver Builder و Ninja Forms و Yoast وغيرها.
لديهم دورة WordPress 101 التي تغطي جميع أساسيات استخدام ووردبريس . من الناحية الفنية يتم دفعها ، ولكن هناك العديد من الدروس التي يمكنك تصفحها مجانًا.
WP مبتدئ

WP Apprentice هو موقع عضوية شهري للدورات التدريبية على WordPress. بينما تحتاج إلى دفع 15 دولارًا للخطة الأساسية ، فإن لديهم أيضًا سلسلة مجانية تمامًا من دروس ووردبريس التعليمية.
إذا كنت تفكر في الاشتراك في برنامجهم ، فجرّب هذه الدورة التدريبية المجانية أولاً. إذا كنت ترغب في ذلك ، فهناك الكثير من الدورات التدريبية الأخرى المعدة جيدًا لمساعدتك في تعلم جوانب أخرى لاستخدام ووردبريس .
ماذا يجب ان تتعلم؟
الآن بعد أن غطينا بعض الأسئلة الشائعة وعرضنا لك مصادر تعليمية مختلفة ، فلنتحدث عن الأشياء التي ستحتاج إلى تعلمها. بينما يمكنك قضاء بقية حياتك في التعلم حول إنشاء مواقع الويب ، لا يستغرق الأمر وقتًا طويلاً لتعلم الأساسيات.
WordPress.org مقابل WordPress.com
قبل أي شيء آخر ، ستحتاج إلى معرفة الفرق بين WordPress.com و WordPress.org .
- WordPress.com هي خدمة مستضافة تديرها شركة Automattic ، الشركة التي تقف وراء WordPress. أنت تدفع رسومًا شهرية لإنشاء موقعك ، وتستضيفه الشركة بنفسها على خوادمها. WordPress.com محدود أكثر من WordPress.org.
- WordPress.org عبارة عن حزمة برامج قابلة للتنزيل تقوم بتثبيتها على خادم منفصل.
عادةً ، عندما يشير الأشخاص إلى "ووردبريس ، فإنهم يشيرون إلى WordPress.org. يعتمد هذا الدليل على تعلم هذا الإصدار من ووردبريس وليس الإصدار المستضاف (WordPress.com.)
شراء اسم المجال وربطه بموقعك

بمجرد أن يكون لديك فكرة عن موقع ويب ، ستحتاج إلى اسم!
شراء اسم المجال عملية بسيطة للغاية. اعتمادًا على TLD (هذا هو الجزء الأخير من النطاق ، مثل .com ، .net ، وما إلى ذلك) ، يمكنك توقع دفع حوالي 10 دولارات أمريكية سنويًا لاسم مجال جديد.
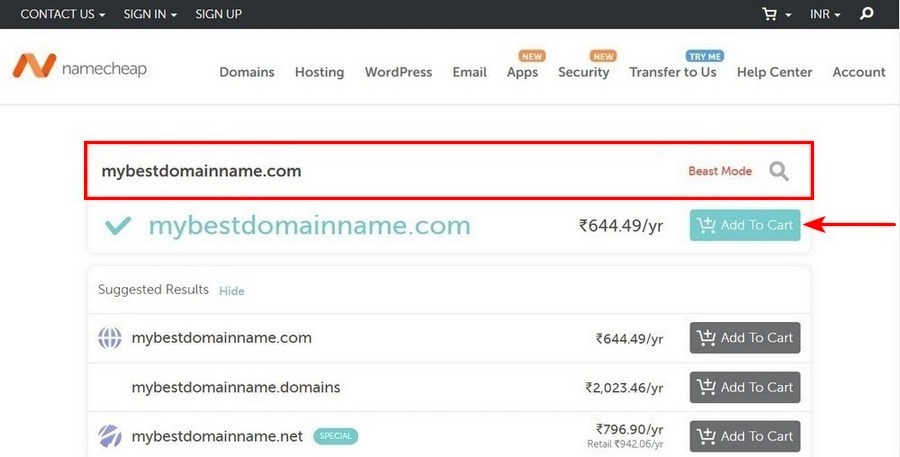
هناك العديد من الشركات المختلفة التي تقدم خدمات تسجيل اسم المجال. ويطلق على هؤلاء "المسجلين". نوصي باستخدام Namecheap .
بمجرد شراء المجال ، ستحتاج إلى ربطه بموقعك على الويب. للقيام بذلك ، ما عليك سوى تعديل بعض الإعدادات. يسهّل العديد من المضيفين أيضًا نقل اسم المجال الخاص بك ، والذي سنغطيه في القسم التالي.
إستضافة المواقع الإلكترونية

بعد الحصول على اسم المجال الخاص بك ، حان الوقت لشراء حزمة استضافة الويب. هناك العديد من المضيفين المختلفين المتاحين ، لكننا نوصي باستخدام SiteGround أو GreenGeeks أو Hostinger .
عند التسجيل للحصول على حزمة استضافة ، سيسمح لك معظم المضيفين أيضًا بربط اسم المجال الخاص بك بها تلقائيًا. يمكنك أيضًا شراء النطاق مباشرةً من خلال حزمة الاستضافة.
لا نوصي بهذا دائمًا. لماذا؟ لأنه من الأفضل أن يكون لديك مضيف الويب ومسجل المجال منفصلين.
SEO

SEO تعني "تحسين محرك البحث" وهي مهارة جعل موقع الويب الخاص بك يظهر أعلى في نتائج بحث Google. الهدف النهائي ، بالطبع ، هو أن تكون أفضل نتيجة بحث لكلماتك الرئيسية الخاصة.
على سبيل المثال ، إذا كنت تبيع أحذية ، فأنت تريد أن يظهر موقعك على الويب بالقرب من الجزء العلوي من أي عمليات بحث متعلقة بالأحذية ، مثل شراء أحذية أو متجر أحذية أو أحذية جديدة .
بينما يعد تحسين محركات البحث موضوعًا معقدًا (وصناعة كاملة) ، فإن فهم الأساسيات أمر بالغ الأهمية لأي موقع ويب يعتمد على حركة مرور الويب. يتضمن ذلك المدونات والمجلات وموفري SaaS وأي نشاط تجاري عبر الإنترنت تقريبًا لا يجعل عملائه قادرين على رؤيتهم وجهًا لوجه.
لحسن الحظ ، هناك العديد من المكونات الإضافية لتحسين محركات البحث لـ WordPress والتي تقوم بإعداد SEO لك. بعض من أفضلها Yoast SEO و Schema Pro و AIOSEO . كلهم يجعلون من السهل التركيز على المحتوى الخاص بك مع الحصول على أقصى فائدة لتحسين محركات البحث.
مفاهيم مهمة عن ووردبريس
الآن دعنا نغطي بعض أهم المفاهيم التي ستحتاج إلى تعلمها أثناء تدريب ووردبريس الخاص بك. هذه ليست قائمة شاملة ، لكنها تغطي 95٪ من كل ما تحتاج إلى معرفته من أجل استخدام ووردبريس .
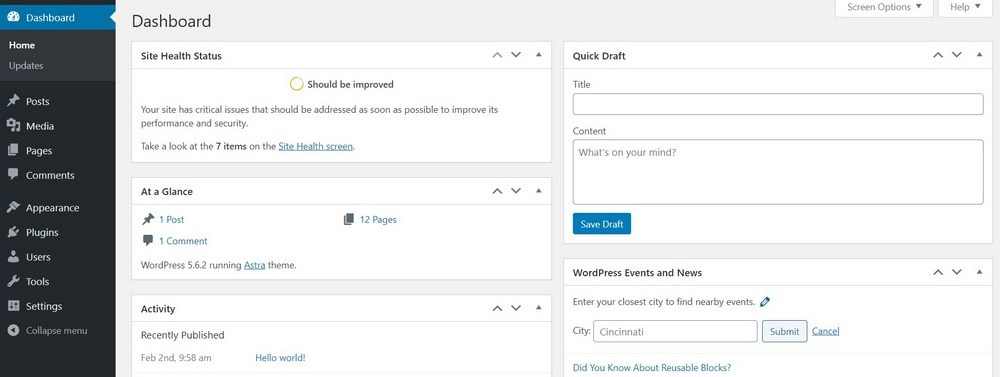
1. استخدام واجهة لوحة معلومات ووردبريس

تسمى واجهة ووردبريس بـ "Dashboard". إنه المكان الذي يمكنك فيه إدارة كل شيء لموقعك.
لوحة القيادة بسيطة جدًا. للتنقل ، ما عليك سوى تحديد عنصر من القائمة الموجودة على الجانب الأيسر. على سبيل المثال ، يمكن الوصول إلى المشاركات من خلال النقر على عنصر قائمة المنشورات .
تحتوي بعض العناصر أيضًا على قوائم فرعية سترى إذا قمت بالمرور فوقها. على سبيل المثال ، يتم سرد صفحة السمات ضمن عنصر قائمة المظهر .
بالإضافة إلى ذلك ، عندما تضيف مكونًا إضافيًا أو سمة جديدة ، فإنها في كثير من الأحيان تضيف عنصرًا جديدًا إلى قائمة لوحة المعلومات.
2. المشاركات مقابل الصفحات
تتكون الواجهة الأمامية ، أو الجانب المواجه للمستخدم ، من ووردبريس من جزأين أساسيين ، منشورات وصفحات. ماهو الفرق؟
- المشاركات هي للمحتوى الخاص بك. إذا كنت مدونًا ، فستستخدم منشورات لمنشورات مدونتك. إذا كنت مجلة إخبارية ، فستستخدم منشورات لقصصك الإخبارية.
- الصفحات للأشياء التي لا تتغير كثيرًا ، إن وجدت. يتضمن ذلك صفحتك الرئيسية وصفحة حول وصفحة الاتصال وصفحة إخلاء المسؤولية القانونية وما إلى ذلك.
عندما يتعلق الأمر بتصميم المحتوى نفسه ، فإن المنشورات والصفحات تعمل بشكل أساسي بنفس الطريقة. يصبح التمييز مهمًا عند نشر المحتوى ، حيث سيتم إدراج المنشورات فقط في قسم المدونة في موقع الويب الخاص بك.
3. الفئات والعلامات
هذان الشيئان هما جوانب من مشاركات المدونة. إذا كتبت أي محتوى على موقع الويب الخاص بك ، فستريد معرفة الفرق.
- تُستخدم الفئات لمزيد من المجموعات العريضة للمحتوى. بشكل عام ، سيكون للمنشور عدد قليل من الفئات. بعض الأمثلة على الفئات شائعة الاستخدام هي المقابلات والأخبار والأدلة الإرشادية .
- العلامات أكثر تحديدًا وتغطي كل شيء وأي شيء يدور حوله المنشور. من الطبيعي إضافة 5 أو 10 أو حتى 20 علامة إلى منشور. على سبيل المثال ، قد يتم وضع علامة على منشور بعنوان "أفضل مضيفي الويب" مع مضيفي الويب والمضيفين و SiteGround و GreenGeeks واستضافة WordPress وما إلى ذلك.
من المهم جدًا إضافة الفئات والعلامات إلى مشاركاتك ، لأنها ضرورية للتنقل في موقع الويب الخاص بك ولأغراض تحسين محركات البحث.
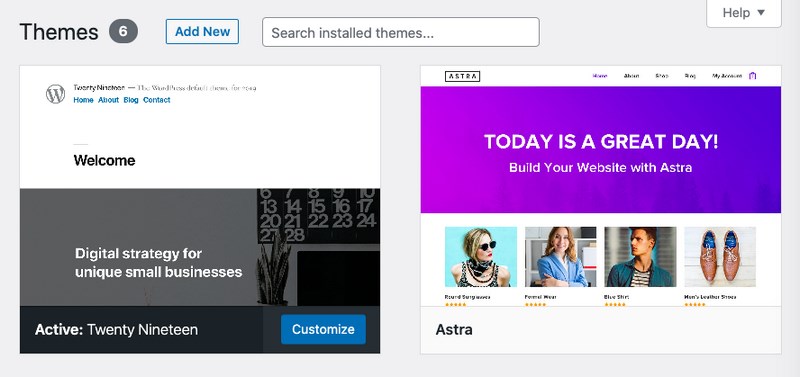
4. المواضيع

هناك أكثر من 10000 سمة متاحة لـ ووردبريس ، بما في ذلك السمة الأكثر شيوعًا ، Astra .
الموضوعات جميلة تشرح نفسها بنفسها. تقوم بتنزيلها وتثبيتها ، ومن ثم يكون لموقعك تصميم أو سمة معينة. هناك سمات مجانية ومدفوعة ، ويمكنك شرائها مباشرة من المطورين أو تنزيلها من داخل ووردبريس نفسه.
بعض السمات متعددة الأغراض ومرنة حسب التصميم. Astra ، على سبيل المثال ، يأتي مع أكثر من 150 قالبًا معدة مسبقًا تتيح لك إنشاء أي نوع من مواقع الويب بسرعة.
تم تصميم السمات الأخرى خصيصًا لأنواع معينة من مواقع الويب. على سبيل المثال ، يستهدف المؤلف الأكثر مبيعًا الكتاب الذين يرغبون في أن يعرض موقع ويب كتبهم.
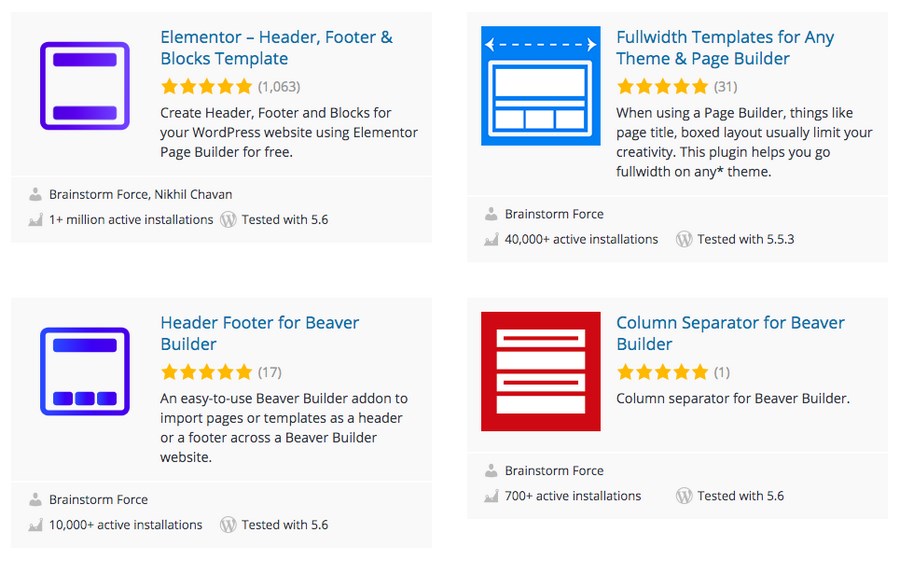
5. ملحقات ووردبريس

المكونات الإضافية هي عنصر أساسي آخر في نظام ووردبريس البيئي. ما هو البرنامج المساعد بالضبط؟ باختصار ، يضيف المكون الإضافي بعض الوظائف المحددة إلى موقع الويب الخاص بك.
على سبيل المثال ، إذا كنت تريد إرسال رسائل إخبارية عبر البريد الإلكتروني ، فيمكنك استخدام المكون الإضافي MailPoet . إذا كنت ترغب في زيادة معدل الاشتراك في البريد الإلكتروني ، فيمكنك استخدام البرنامج المساعد ConvertPro .
يوجد أكثر من 50000 مكون إضافي ، مما يعني أنه يمكنك العثور على مكون إضافي لأي شيء تقريبًا. كما هو الحال مع السمات ، هناك مكونات إضافية مجانية ومتميزة. عادةً ما يتم شراء المكونات الإضافية المدفوعة مباشرةً من المطور أو تنزيلها من مستودع مكونات WordPress .
لإضافة مكون إضافي إلى موقعك أو إدارة المكونات المثبتة حاليًا ، انتقل إلى الإضافات على الشريط الجانبي لـ ووردبريس .
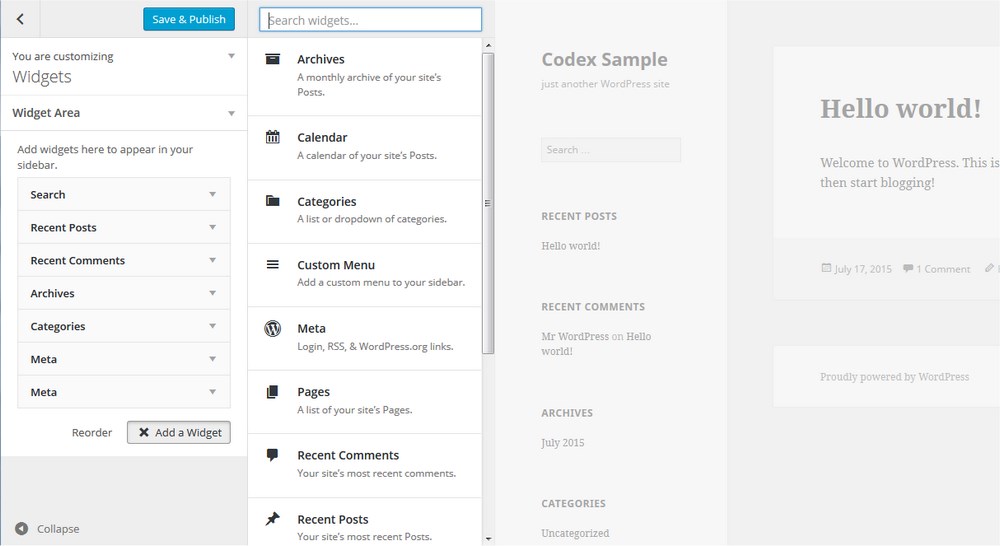
6. الحاجيات

الأدوات هي عناصر صغيرة يمكنك إضافتها إلى أجزاء مختلفة من موقع الويب الخاص بك ، مثل الرأس أو الشريط الجانبي أو التذييل.
اعتمادًا على الموضوع ، يمكنك إضافة عناصر واجهة مستخدم في العديد من الأماكن المختلفة. يتيح لك Astra ، على سبيل المثال ، إضافة عناصر واجهة مستخدم إلى العديد من مواضع الصفحات المختلفة.
ماذا يمكنك أن تضيف مع القطعة؟ الكثير من الأشياء ، بما في ذلك المحتوى المخصص والقوائم والصور ونماذج اشتراك البريد الإلكتروني والتقويمات وأي شيء يمكن أن يخطر ببالك.
لإضافة أدوات إلى موقعك ، ما عليك سوى الانتقال إلى Appearance> Widgets على الشريط الجانبي لـ ووردبريس . يمكنك أيضًا عادةً إضافتها عبر أداة تخصيص WordPress.
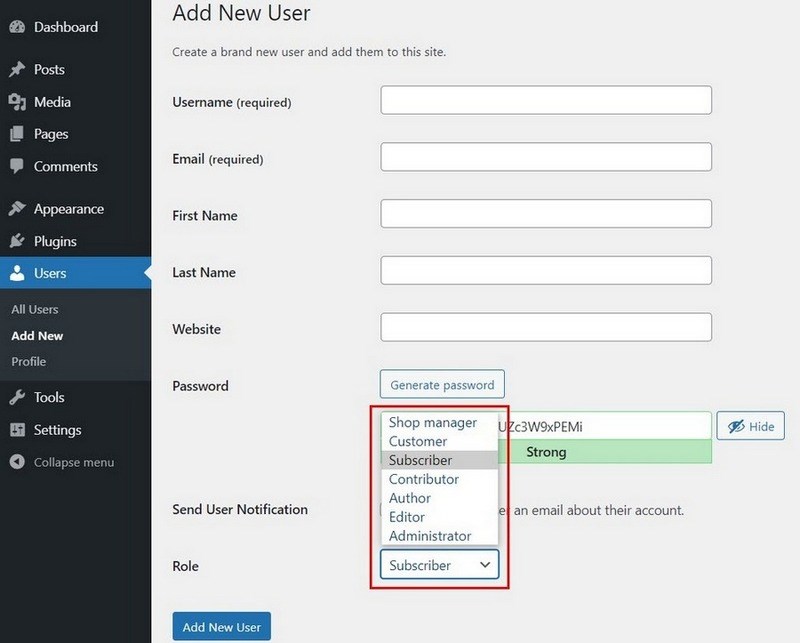
7. أدوار المستخدم

أدوار المستخدم واضحة إلى حد ما. إنها تتيح لك إنشاء "مستويات" مختلفة من الحسابات ، لكل منها قدرته الخاصة على الوصول (أو عدم الوصول) إلى أقسام الموقع.
بشكل افتراضي ، هناك 5 أدوار قياسية لمستخدم ووردبريس ، ولكن يمكنك استخدام مكونات العضوية الإضافية لإضافة أشياء مثل خطط الأعضاء متعددة المستويات.
8. ملفات الوسائط

كيف تقوم بتحميل الصور ومقاطع الفيديو وملفات الوسائط الأخرى إلى ووردبريس ؟ سؤال جيد. بعد كل شيء ، ربما تحتاج إلى إضافة ملفات سمعية بصرية إلى موقع الويب الخاص بك في مرحلة ما.
لحسن الحظ ، من السهل إضافة ملفات وسائط جديدة. ما عليك سوى الانتقال إلى Media على الشريط الجانبي لـ ووردبريس الخاص بك. هناك ، يمكنك إدارة مكتبة الوسائط الخاصة بك أو إضافة ملفات جديدة أو حذف الملفات القديمة.
بمجرد تحميل الوسائط ، يمكنك بسهولة إدراجها في أي منشور أو صفحة باستخدام الكتلة المناسبة.
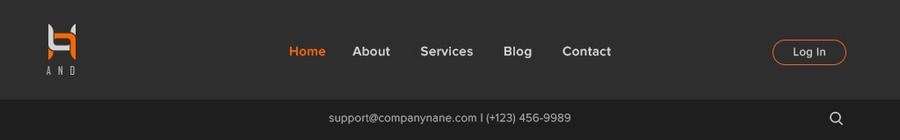
9. رأس ، نص ، شريط جانبي ، تذييل

يمكن أن يكون تخطيط موقع الويب معقدًا للغاية. ومع ذلك ، هناك أربعة أجزاء أساسية لفهمها والتي يمكن أن تساعدك على فهم كيفية عمل كل شيء. هذه هي الرأس والجسم والشريط الجانبي والتذييل.
- يوجد رأس الصفحة في أعلى صفحتك. عادةً ما يكون هذا هو المكان الذي ينتقل إليه شعارك وشريط التنقل. باستخدام Astra ، يمكنك إنشاء رأس الصفحة الخاص بك باستخدام محرر السحب والإفلات.
- الجسم ، أو المحتوى الرئيسي ، هو المكان الذي يذهب إليه المحتوى الخاص بك . يتضمن ذلك منشورات المدونة والصفحات ومقاطع الفيديو وكل شيء آخر يمثل التركيز الرئيسي لموقع الويب الخاص بك.
- الشريط الجانبي ، كما يوحي الاسم ، يذهب إلى الجانب. تحتوي السمات المختلفة على أعداد مختلفة من الأشرطة الجانبية ، ولكن معظمها بها واحد أو اثنان. يمكنك عادةً اختيار عرضه على يمين أو يسار الجسم. في ووردبريس ، يمكنك تخصيص المحتوى في الشريط الجانبي عن طريق إضافة عناصر واجهة مستخدم.
- أخيرًا ، يكون التذييل أسفل الصفحة. غالبًا ما يحتوي على روابط وأيقونات وسائط اجتماعية ومعلومات إضافية مهمة ، ولكنها ليست بهذه الأهمية. كما هو الحال مع الأشرطة الجانبية ، عادةً ما تقوم بتحرير محتوى التذييل عبر الأدوات.
فيما يلي بعض الإرشادات لتعديل أجزاء مختلفة من موقع WordPress على الويب:
- كيفية تعديل رأس ووردبريس
- كيفية تحرير تذييل ووردبريس
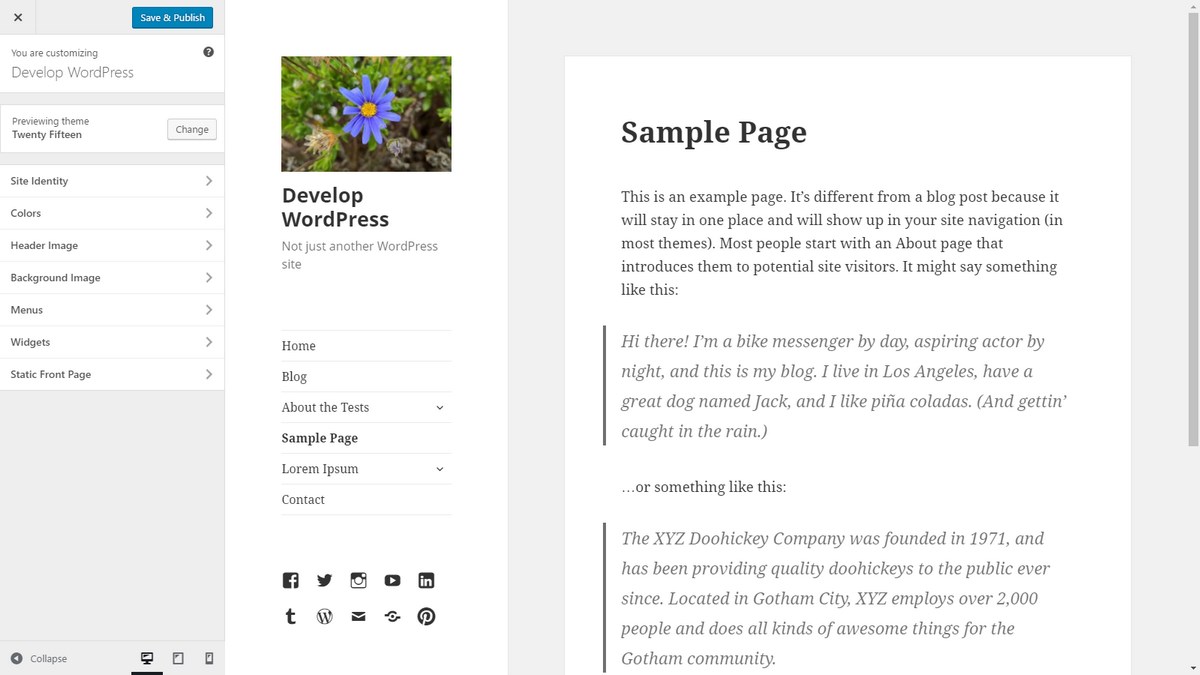
10. استخدام أداة التخصيص

يعد WordPress Customizer أداة مدمجة في ووردبريس تتيح لك تحرير موقعك بشكل مرئي ومشاهدة جميع التغييرات في الوقت الفعلي.
تعتمد الخيارات المحددة المتاحة على الموضوع ، ولكن بشكل عام ، يمكنك تحرير الرؤوس والتذييلات وتفاصيل الموقع مثل سطر الوصف والعنوان والجوانب الأخرى لموقعك.
يمكنك أيضًا معاينة كيف يبدو على أجهزة مختلفة ، مثل iPad أو الجهاز اللوحي أو الجهاز المحمول مثل iPhone أو هاتف Android أو على شاشة سطح مكتب عادية.
على الرغم من أنك لا تحتاج بالضرورة إلى استخدام أداة التخصيص لتعديل موقعك ، إلا أنه يجعل العملية برمتها أسهل بكثير ويمنحك معاينة مرئية حية.
11. بناة الصفحة

مُنشئ صفحات WordPress هو إضافة إلى WordPress تتيح لك إنشاء صفحات أو منشورات بسهولة ، عادةً باستخدام واجهة السحب والإفلات. تأتي العديد من السمات أيضًا مع قوالب WordPress المعدة مسبقًا والتي تم إنشاؤها باستخدام أدوات إنشاء الصفحات.
من أشهر منشئي الصفحات Beaver Builder و Elementor وقبل كل شيء Gutenberg الخاص بـ WordPress.
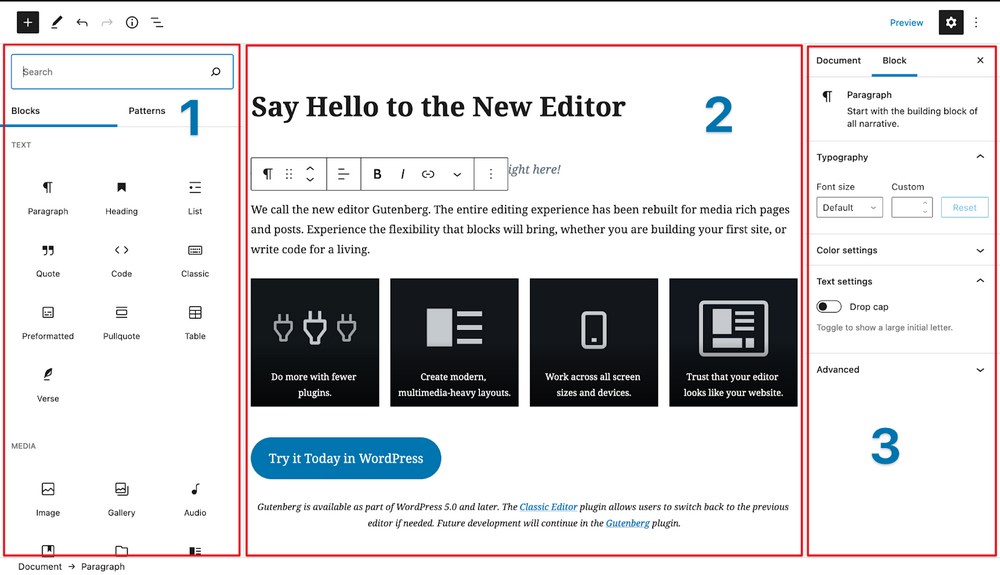
12. جوتنبرج وكتل

Gutenberg هو نظام إنشاء صفحات جديد نسبيًا يتم تنفيذه مباشرةً في ووردبريس . إنه مستقبل ووردبريس وبالتالي فهو يتطور بسرعة كبيرة. يسمح لك بإنشاء صفحات ومنشورات في محرر بديهي.
تم بناء Gutenberg على نظام "الكتل" ، وهي أقسام صغيرة من المحتوى يمكنك إضافتها لإنشاء موقع الويب الخاص بك. هناك العشرات من أنواع الكتل المختلفة ، بما في ذلك الفقرة والقوائم والصور والفيديو والوسائط الاجتماعية وغيرها الكثير.
Gutenberg سهل الاستخدام للغاية ، ولكن تعلم كيفية إنجاز مهام محددة يمكن أن يوفر لك بالتأكيد القليل من الوقت!
بالنظر إلى أن Gutenberg هو مستقبل ووردبريس ، من الجيد أيضًا معرفة كيفية ذلك أثناء تدريب ووردبريس الأولي.
مهارات تقنية
هذه العناصر الستة الأخيرة غير مطلوبة لتعلم ووردبريس . ومع ذلك ، فهي بلا شك مفيدة في معرفتها ويمكن أن تساعدك في تعديل ملفات ووردبريس وإجراء التخصيصات على موقعك وزيادة إنتاجيتك الإجمالية.
إذا كان لديك الوقت والرغبة في التعلم ، فمن المفيد جدًا معرفة ذلك.
لغة البرمجة
ترمز HTML إلى Hyper Text Markup Language. باختصار ، HTML هي لغة الكمبيوتر التي تتيح لك ترتيب بنية موقع الويب الخاص بك. على سبيل المثال ، إضافة العناوين والفقرات والاقتباسات المحظورة وعناصر أخرى. يبدو HTML بهذا الشكل ، مع علامة <p> تعني فقرة :
<p> هذا كود HTML </p>
بينما لا تحتاج إلى معرفته من أجل استخدام ووردبريس ، فإن HTML سهل التعلم ومفيد للغاية لأي مشروع موقع ويب ، حيث إنه أساس كل صفحة ويب على الإنترنت.
تعرف على المزيد حول HTML على HTML.com .
CSS
يتم استخدام CSS (أوراق الأنماط المتتالية) لتطبيق الأنماط أو التصميمات على تعليمات HTML البرمجية. إذا كنت تريد تغيير لون الخط ، على سبيل المثال ، فأنت بحاجة إلى استخدام CSS. يمكنك استخدام CSS لتغيير أي جانب من جوانب تصميم موقع الويب الخاص بك وألوانه وتخطيطه وكل ما تراه على الصفحة.
يبدو CSS هكذا. تعني p أن الكود ينطبق على عنصر الفقرة ، بينما font-family: serif ؛ يشير إلى أنه سيتم تعيين الخط على Helvetica. يتم وضع CSS بين قوسين.
ع {font-family: Helvetica؛ }
CSS هو yin لـ HTML's yang. بينما يحدد HTML هيكل موقع الويب ، فإن CSS يغير شكله. على سبيل المثال ، <p> هي شفرة HTML للفقرة ، بينما p {color: blue؛} هي كود CSS الذي يجعل النص في الفقرات أزرق.
كما هو الحال مع HTML ، ليس من الضروري تمامًا فهم CSS لاستخدام ووردبريس . ومع ذلك ، حتى المعرفة الأولية لـ CSS يمكن أن تكون مفيدة للغاية ، خاصة إذا كنت ترغب في إجراء تخصيصات لتصميم موقع الويب الخاص بك.
تعرف على المزيد حول CSS في مدارس W3 .
جافا سكريبت
يُشار إلى JavaScript غالبًا باسم JS فقط ، وهي لغة برمجة "حقيقية" ، على عكس HTML أو CSS ، وهما لغات ترميزية. الفرق هو أنه باستخدام لغات البرمجة ، يمكنك إنشاء متغيرات ووظائف وإنشاء عمليات أخرى.
تُستخدم JavaScript لإضافة عناصر ديناميكية وتفاعلية إلى موقع الويب الخاص بك. على سبيل المثال ، الصور التفاعلية وألعاب المتصفح والرسوم المتحركة وتشغيل ملفات الوسائط.
يبدو كود جافا سكريبت مثل الكود أدناه. لن ندخل في التفاصيل ، ولكن باختصار ، نحن ننشئ متغيرًا ، ونضيف قيمة إليه ، ثم نعرضه في عنصر H1 HTML.
const myHeading = document.querySelector ('h1') ؛
myHeading.textContent = 'Hello world!'؛
بينما لا تحتاج إلى معرفة JavaScript من أجل استخدام ووردبريس ، فمن المفيد معرفة الأساسيات. بالنسبة للجزء الأكبر ، يمكنك استخدام JavaScript ببساطة عن طريق نسخ التعليمات البرمجية ولصقها.
ومع ذلك ، إذا كنت ترغب في إجراء أي تخصيصات محددة بنفسك ، فإن معرفة كيفية عمل JS مفيد بالتأكيد.
تعرف على المزيد حول JavaScript على Mozilla.org .
بي أتش بي
أخيرًا ، PHP هي لغة برمجة "حقيقية" أخرى قد ترغب في تعلمها. ووردبريس نفسه مكتوب إلى حد كبير بلغة PHP ويتم تسهيل بنية الصفحات والمشاركات بواسطة كود PHP.
هنا مثال على كود PHP. يقوم بإعداد عبارة if ، والتي تقوم بتشغيل التعليمات البرمجية إذا تم استيفاء شروط معينة.
إذا (! function_exists ('myfirsttheme_setup')):
مرة أخرى ، ليس من الضروري تعلم PHP ، ولكن حتى معرفة الأساسيات المطلقة يمكن أن يساعدك في إضافة تخصيصات ثانوية. على سبيل المثال ، إذا كنت تريد تعديل طريقة تحميل الصفحة أو المنشور ، يمكنك استخدام كود PHP للقيام بذلك.
تعرف على المزيد حول PHP في Codecademy .
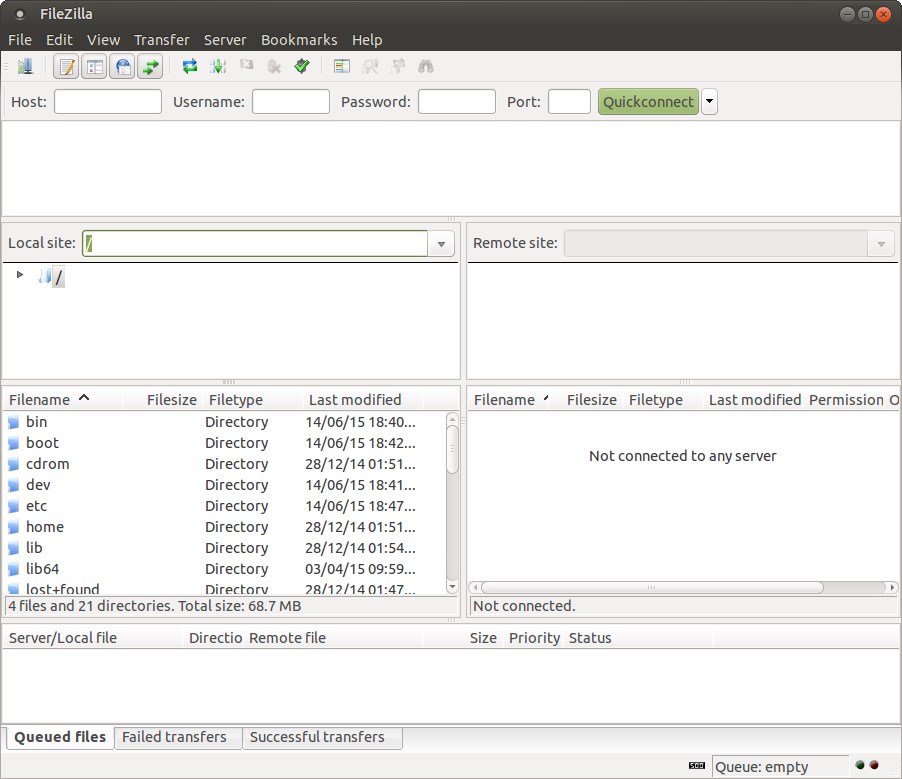
الوصول إلى الموقع عبر FTP / SFTP أو SSH

ما هو FTP / SFTP و SSH؟ لن نتعمق كثيرًا في هذا المنشور ، ولكن باختصار ، إنها طرق للوصول إلى خادم الويب الخاص بك حتى تتمكن من إضافة الملفات أو إزالتها وتعديل الإعدادات والقيام بأشياء أخرى.
لاستخدام FTP / SFTP و SSH ، يمكنك تنزيل برنامج مثل Filezilla .
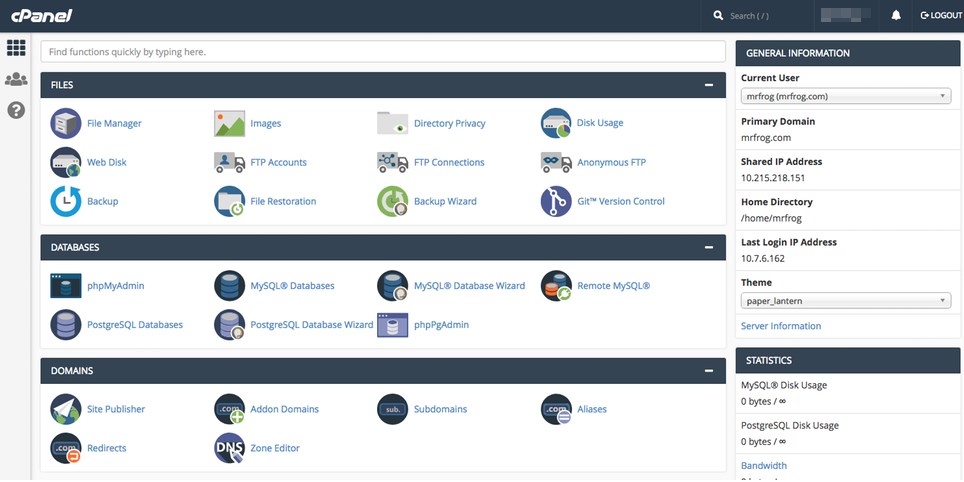
تصفح لوحة الاستضافة

أخيرًا ، قد يكون من المفيد جدًا معرفة كيفية التنقل في لوحة الاستضافة الخاصة بك. سيختلف هذا اعتمادًا على مضيفك المحدد ، ولكن عادةً ما يكون هناك بعض الأنماط المتشابهة.
يتم استخدام cPanel من قبل العديد من مزودي الاستضافة ، لذلك إذا كان مضيف الويب الذي تختاره يعمل على cPanel ، فيجب عليك بالتأكيد قضاء بعض الوقت في تعلم كيفية عمله.
تعلم ووردبريس
في هذه المرحلة ، يجب أن تشعر بثقة تامة بشأن مهاراتك في ووردبريس . على الرغم من أن عملية التعلم قد تكون مربكة ومربكة في البداية ، إلا أن إتقانها لا يستغرق وقتًا طويلاً. إذا كنت تبحث عن إنشاء موقع ويب جديد ، فإن ووردبريس هو بالتأكيد الخيار الأفضل لك.
يمكن أن يستغرق تعلم أساسيات ووردبريس ساعات فقط بينما قد يستغرق إتقانها وقتًا أطول. مهما كان ما تريد أن تتعلمه ، وإلى أي مستوى ، فهناك الموارد المتاحة للمساعدة.
في هذا المنشور ، أوضحنا أولاً لماذا يجب أن تتعلم WordPress. بعد ذلك ، قمنا بتغطية جميع الأشياء المختلفة التي تريد أن تتعلمها ، من المنشورات إلى المكونات الإضافية ، والأدوات ، وبناة الصفحات ، وكل شيء بينهما.
أخيرًا ، أوصينا ببعض أفضل موارد التعلم الموجهة للمبتدئين في WordPress.
هل أنت جديد على ووردبريس؟ ما نوع الموارد التي تبحث عنها ، وما هي الموضوعات المحددة التي تواجه صعوبة في التعامل معها؟ أو ، إذا كنت بالفعل من مستخدمي WordPress منذ فترة طويلة ، فما الذي كنت تستخدمه للتعلم؟ شارك تجربتك في التعليقات أدناه!

.jpg)